Front-end rails : Setup
Avant de commencer, j’ai utilisé le template rails new suivant :
rails new appname --webpack=stimulus -d postgresql
Tutoriel complet en vidéo :
Configurer son application rails avant de commencer
Avant de commencer à se lancer dans le front-end de notre application, nous allons vérifier que notre environnement de travail (notre dossier d’application) est correctement configuré.
Premier point de contrôle :
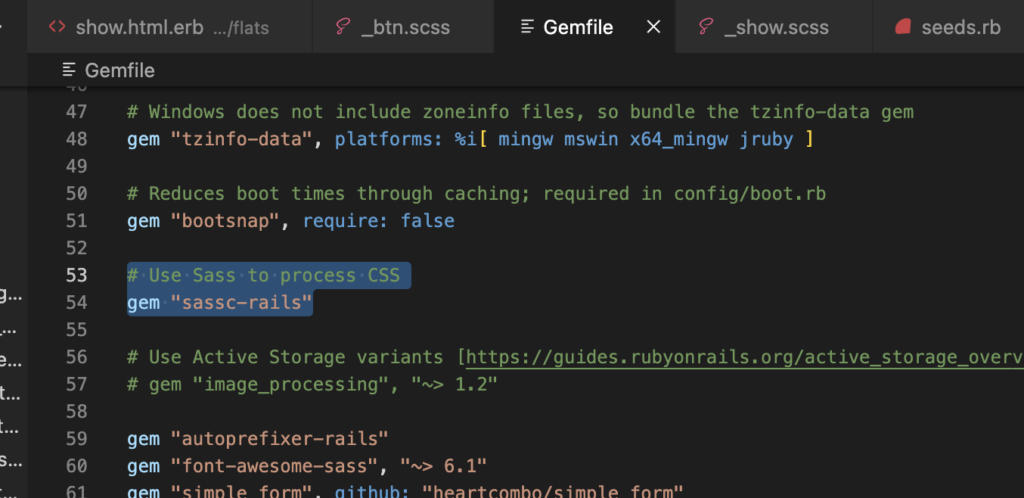
Vérifier que la gem sassc est bien active dans le gemfile. Pour se faire nous allons soit ajouter cette ligne dans le fichier gemfile, soit la décommenter :
# Use Sass to process CSS
gem "sassc-rails"
Ne pas oublier de lancer un petit bundle des familles sans quoi, vous ne pourrez pas faire de style sur votre application, car vous n’aurez pas installer les dépendances de la librairie (gem) sassc.
bundle installNous pouvons désormais utiliser le SCSS sur notre application rails !
Deuxième point de contrôle :
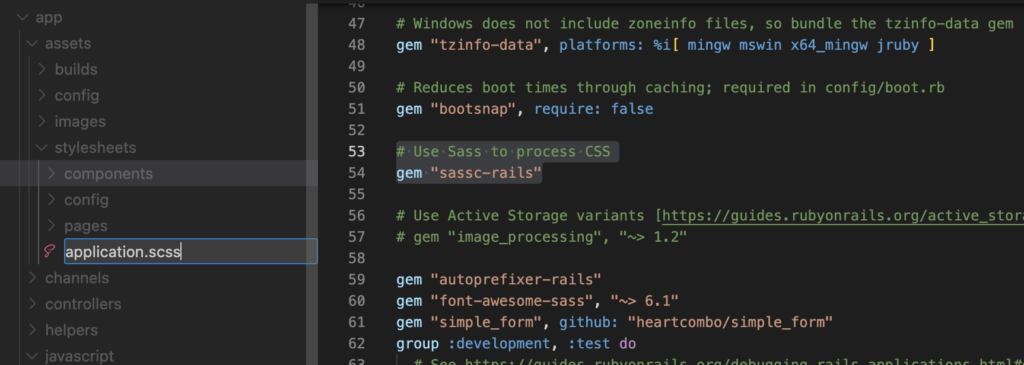
Nous allons maintenant vérifier que nous avons bien un fichier application.scss et non application.css dans notre dossier stylesheet. Si ça n’est pas le cas, aucune panique il vous suffira de renomer le fichier application.css par application.scss (oui on ne modifie que l’extension du fichier).

Jamais deux sans trois, le dernier point de contrôle :
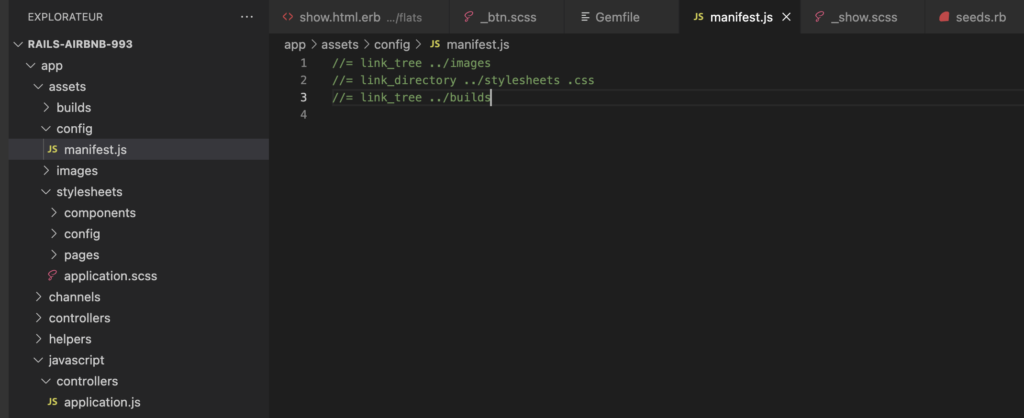
Nous allons maintenant vérifier le fichier manifest.js. Il doit contenir la source du fichier application style de notre application avec notre nouvelle extension qui est le scss et non le css.

En ligne deux, nous voyons que nous avons bien la ligne suivante :
//= link_directory ../stylesheets .cssCommencer le front-end de notre application
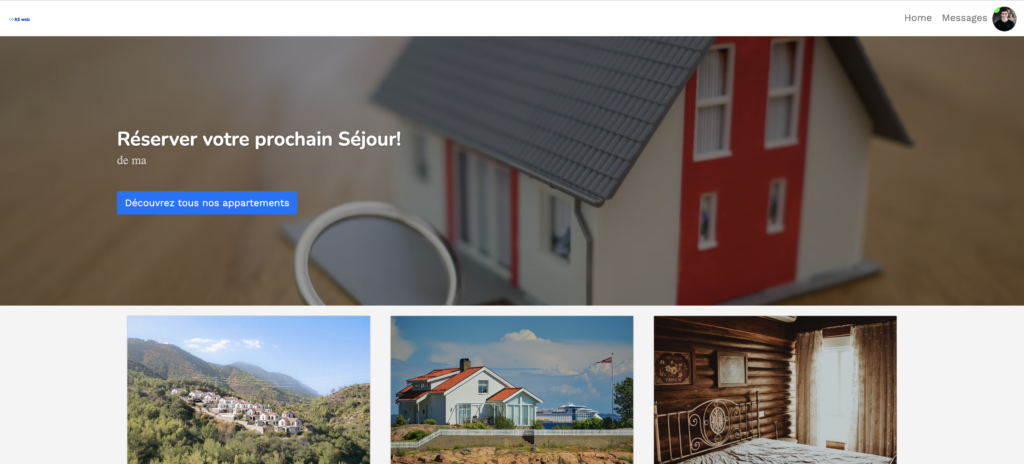
Pour commencer nous allons attaquer le front de notre home page. On va alors aller sur notre fichier home.html.erb.
Structure css d’une landing page
Une home page est souvent composée de plusieurs éléments statiques. En premier lieu, nous avons une navbar de navigation

Nous avons ensuite, un bandeau héro (une banner autrement dit) :

En second temps, nous allons afficher les produits de notre application (appartements dans notre exemple)
Créer une navbar
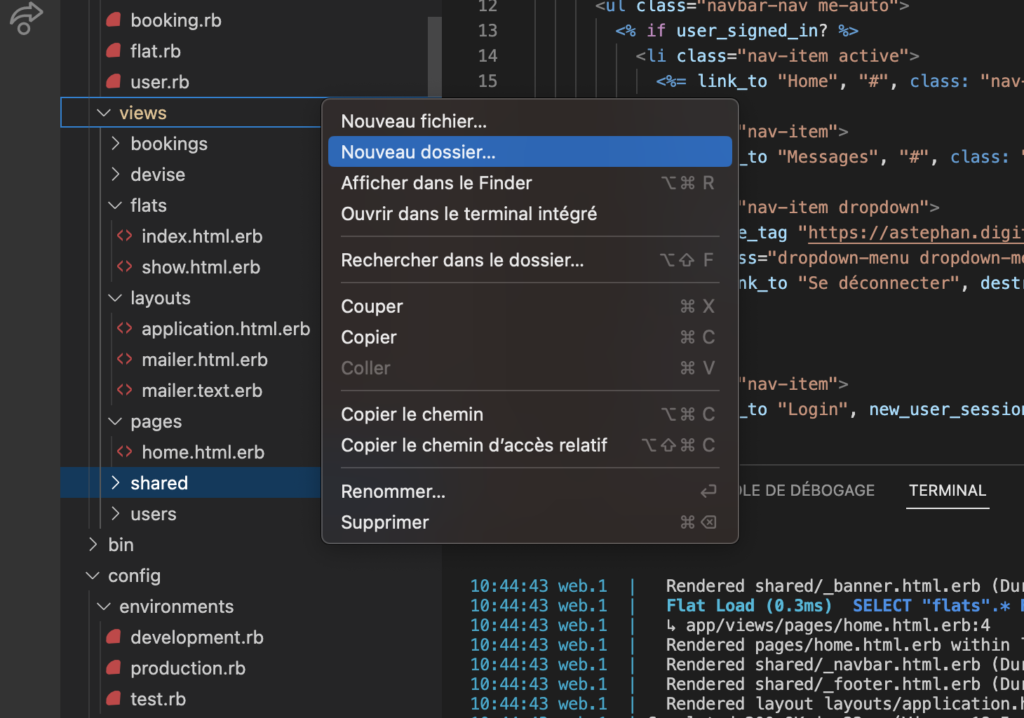
Pour créer notre navbar sur notre application, nous allons devoir créer deux fichier. Un fichier qui sera une partial (ajouter un _ avant le nom du fichier.) dans nos vues, puis nous allons créer un fichier de style scss (partial également).

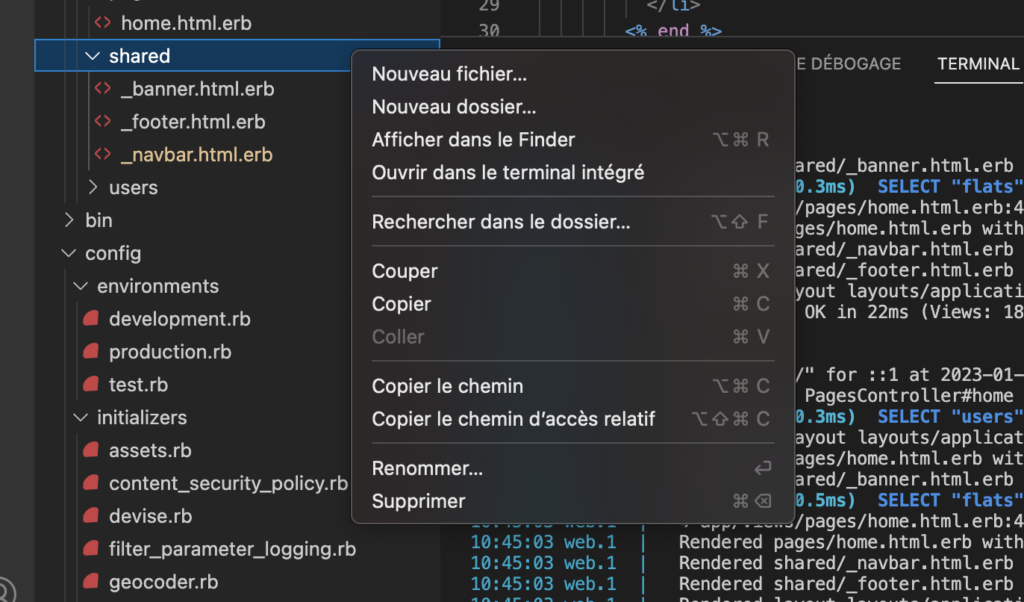
Je créé un nouveau dossier qui s’appelera shared dans le dossier views. Puis je créé un nouveau fichier dans le dossier shared que nous venons à l’instant de créer :

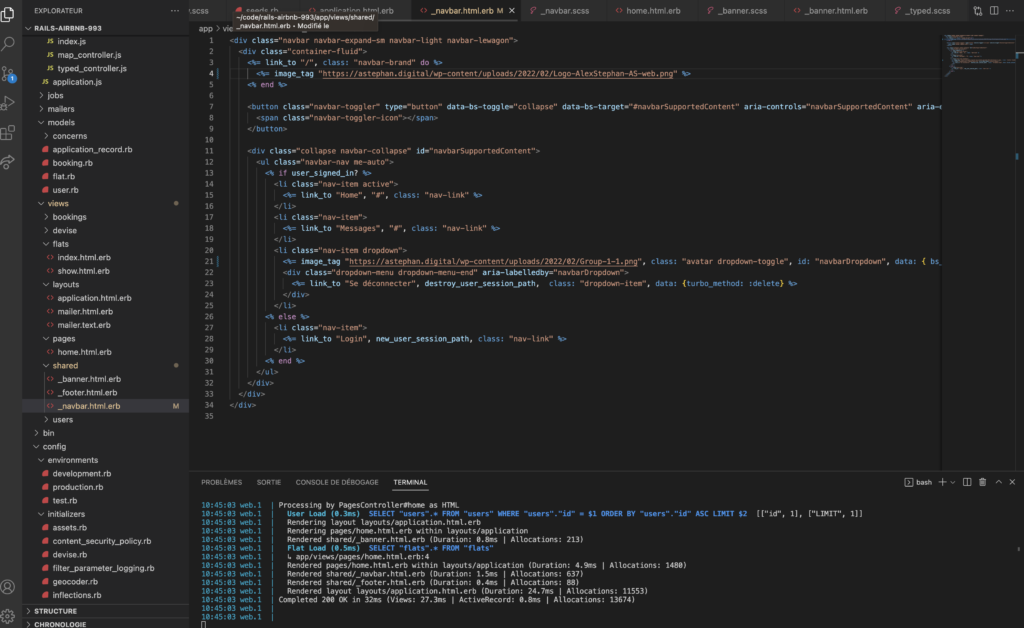
Nous allons ensuite éditer notre fichier html.erb, afin de générer le html de notre composant (navbar).
<div class="navbar navbar-expand-sm navbar-light navbar-lewagon">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="INDIQUER VOTRE URL D'IMAGE LOGO" />
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Autre lien utile</a>
</li>
<li class="nav-item dropdown">
<img class="avatar dropdown-toggle" id="navbarDropdown" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" src="https://kitt.lewagon.com/placeholder/users/ssaunier" />
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" data-turbo-method="delete" href="#">Log out</a>
</div>
</li>
<!--li class="nav-item"-->
<!--/li-->
</ul>
</div>
</div>
</div>
Appeler notre fichier sur notre application
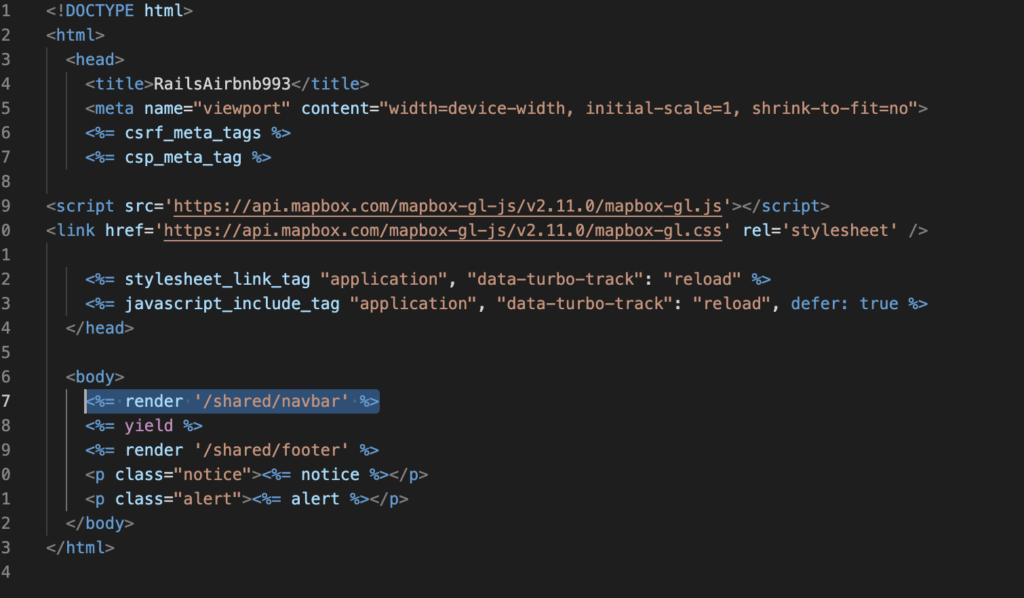
Pour rappel, nous avons créer un fichier partial. Sans son appel sur une view spécifique, il ne sera jamais lu en front sur un navigateur client. Sachant que nous souhaitons avoir notre navbar sur l’ensemble de toutes nos pages, nous allons alors l’appeler dans le fichier application.html.erb. Pour l’appeler nous ajoutons ce code :
<%= render '/shared/navbar' %>
Le html de notre navbar est maintenu lu sur toutes nos pages ! 💪
Ajouter le style d’affichage
Continuons sur notre lancée, nous devons maintenant ajouter le fichier style correspondant à notre navbar. Pour cela, nous allons faire exactement la même chose.
1- Créer une partial scss, puis l’appeler dans notre fichier maitre de style de l’application global.
Rendez-vous dans le dossier stylesheet, puis nous créons un fichier partial : _navbar.scss

Dans ce fichier collez le code suivant :
.navbar-lewagon {
justify-content: space-between;
background: white;
}
.navbar-lewagon .navbar-collapse {
flex-grow: 0;
}
.navbar-lewagon .navbar-brand img {
width: 40px;
}Dernière étape pour que notre style soit lu par notre application rails ! Bien penser à ajouter notre partial dans le fichier : index.scss :

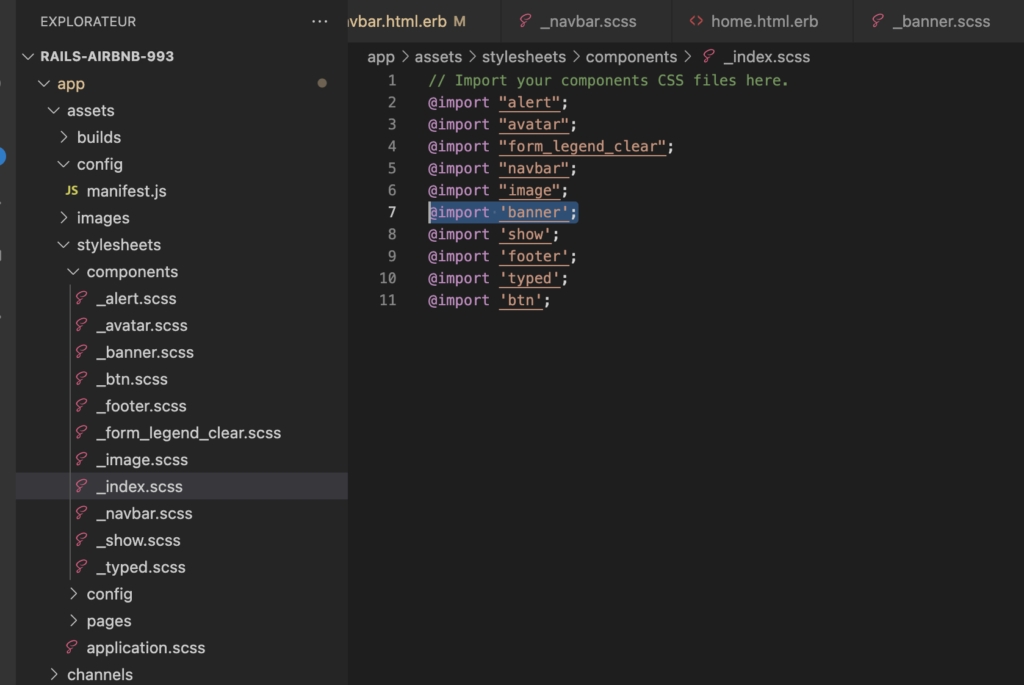
Pour cela ajouter la ligne :
@import 'navbar';Ajouter d’autres composants
Pour ajouter d’autres composants comme une banner, bouton, je vous donne rendez-vous sur l’UIKITT pour les élèves du wagon. Sinon bootstrap est votre meilleur ami.
Rendre notre page dynamique avec Stimulus
Ajouter un effet de style sur notre page d’accueil, nous allons faire un peu de javascript avec le framework Stimulus. Nous allons installer la librairie js typed.js puis coder le controller pour afficher son comportement dynamique.
Pour installer la librairie typed, voici la commande à taper dans le terminale :
yarn add typed.jsCréer un controller Stimulus
Pour créer notre controller Stimulus, il vous suffit simplement de lancer la commande :
rails g stimulus typed #typed sera le nom de notre controller
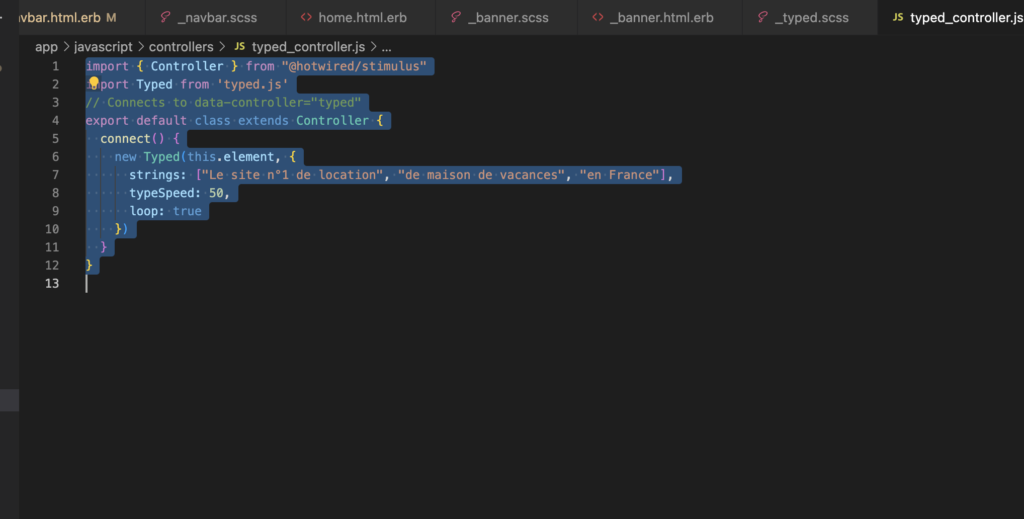
Pour aller plus vite, je vous invite à copier / coller ce code en remplaçant uniquement l’array de string par vos phrases à afficher :
import { Controller } from "@hotwired/stimulus"
import Typed from 'typed.js'
// Connects to data-controller="typed"
export default class extends Controller {
connect() {
new Typed(this.element, {
strings: ["Le site n°1 de location", "de maison de vacances", "en France"],
typeSpeed: 50,
loop: true
})
}
}
Afficher notre comportement dynamique
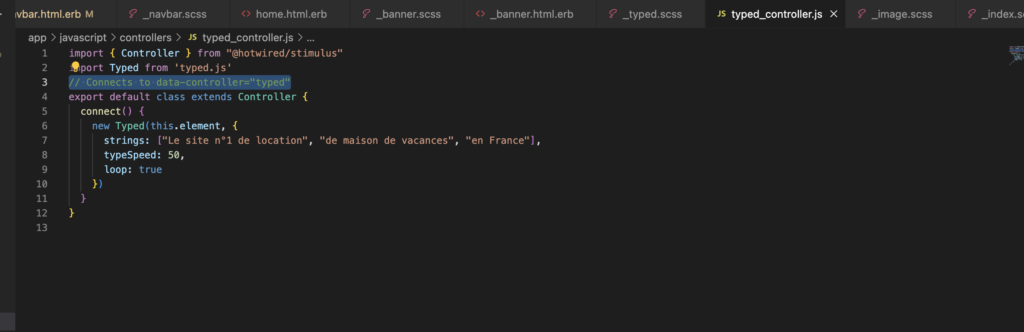
Pour le moment, si nous nous amusons à rafraîchir notre localhost, nous ne voyons toujours pas notre animation typed. C’est normale ;). Jettons un oeil sur la ligne deux créé automatiquement lors de la génération de notre controller Stimulus :

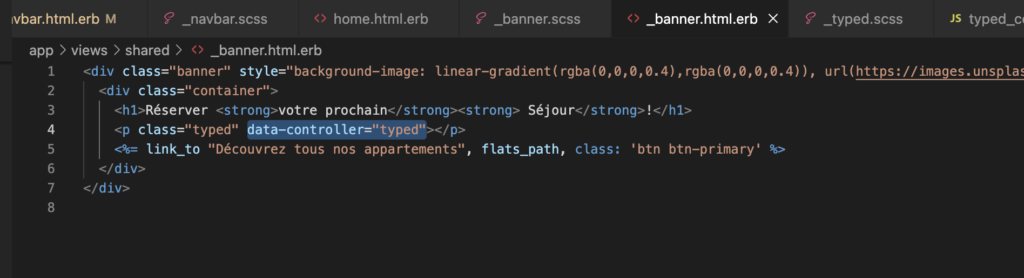
Nous devons alors ajouter cet attribut à la balise de notre choix dans notre fichier view afin de pouvoir l’afficher sur le front de notre application. Dans mon cas, nous sommes sur le fichier _banner.html.erb :

Compiler le javascript
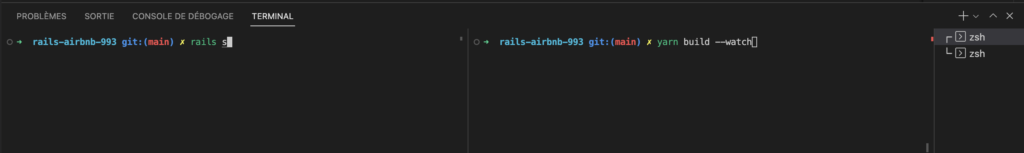
Bravo ! 🎊 Si vous en êtes à ce stade c’est que vous avez quasiment terminé ! Pour afficher vos modifiers sur votre serveur local, nous devons compiler le javascript et relancer notre serveur rails (puma) via deux commandes. Ouvrir deux onglets différent sur votre terminale :
rails sAinsi que (la compilation webpack pour la javascript) :
yarn build --watch

Et voici le résultat final !

