Un nom de domaine est similaire à une adresse postale. Il est important pour votre application rails qu’elle soit accessible sur le nom de domaine de votre choix. Un nom de domaine peut pointer sur un serveur, qui un serveur contient vos fichiers sites ainsi que la base de donnée rattachée aux fichiers sites pour fonctionner. Dans ce tutoriel, nous allons voir ensemble comment faire pointer son nom de domaine sur un hébergeur qui prend en charge le ruby on rails (Heroku). Gérer votre propre nom de domaine sur heroku.
Acheter votre nom de domaine
Dans un premier temps, vous devez posséder votre propre nom de domaine pour le faire pointer sur heroku. Si vous n’en posséder pas, vous pouvez en obtenir un gratuitement si vous avez le student developper pack du wagon, via ce lien grâce à namesheap. Seule les extensions .me sont offertes. Si vous souhaitez acheter votre nom de domaine ailleurs ou que vous en posséder un chez un autre fournisseur de nom de domaine, pas de panique nous allons voir ensemble comment le faire pointer sur votre hébergement heroku.
Déclarer votre nom de domaine à Heroku
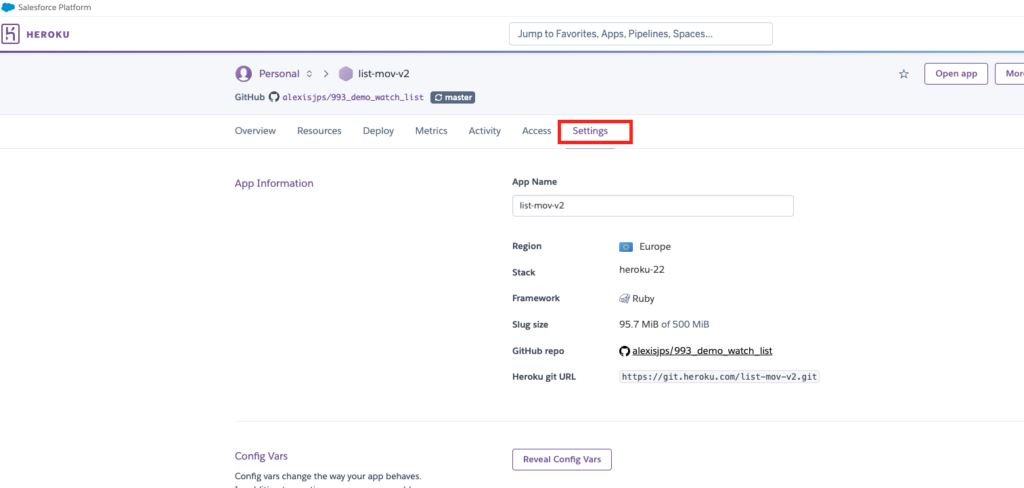
Une fois votre application déployée en production sur heroku, il vous est maintenant possible de déclarer votre nom de domaine afin d’obtenir l’enregistrement cname à modifier dans votre configuration dns de votre ndd (nom de domaine) pour le faire pointer sur heroku. Pour cela, rendez-vous sur votre compte heroku, cliquez sur le nom de votre application puis accédez à settings.

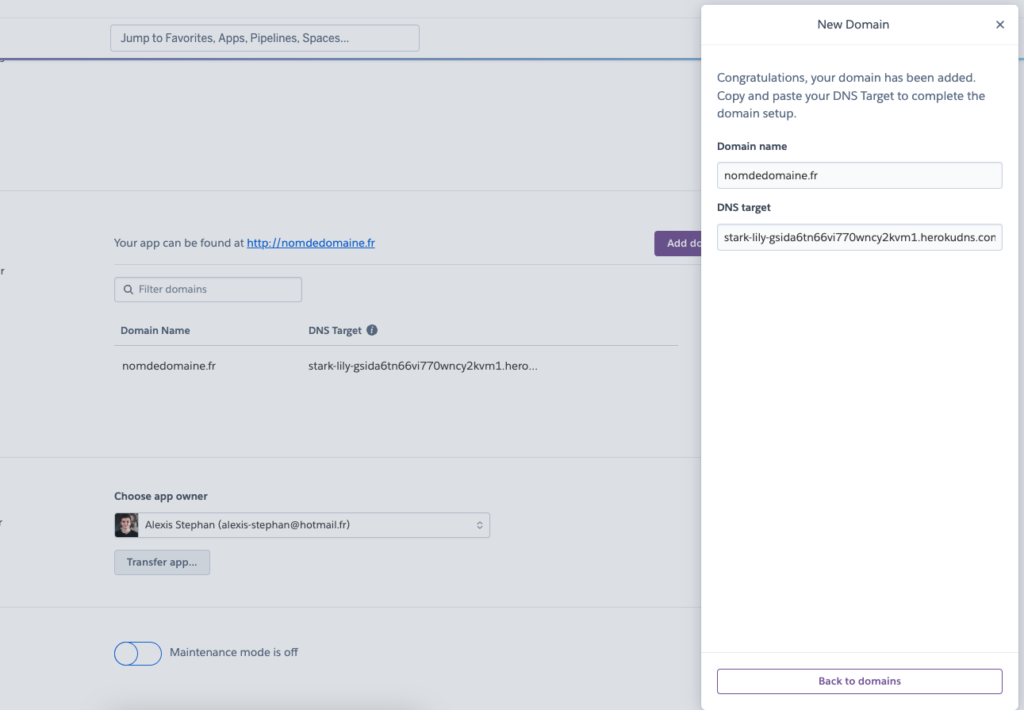
Puis rendez-vous plus bas sur la page, dans add a domain.

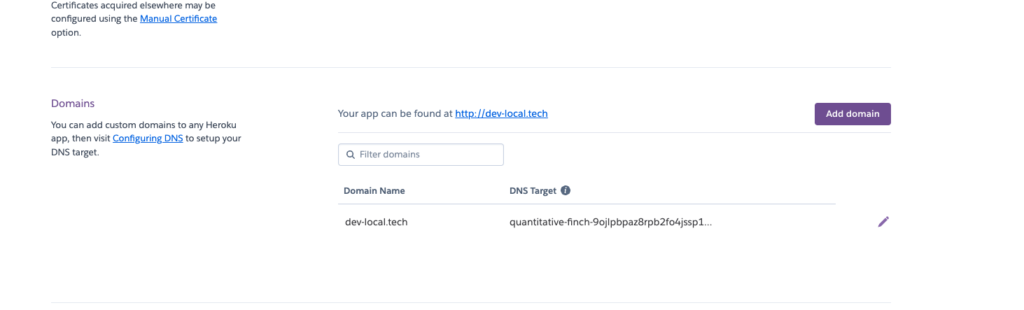
Renseignez votre nom de domaine afin d’obtenir votre enregistrement cname à mettre en place chez votre fournisseur de nom de domaine.

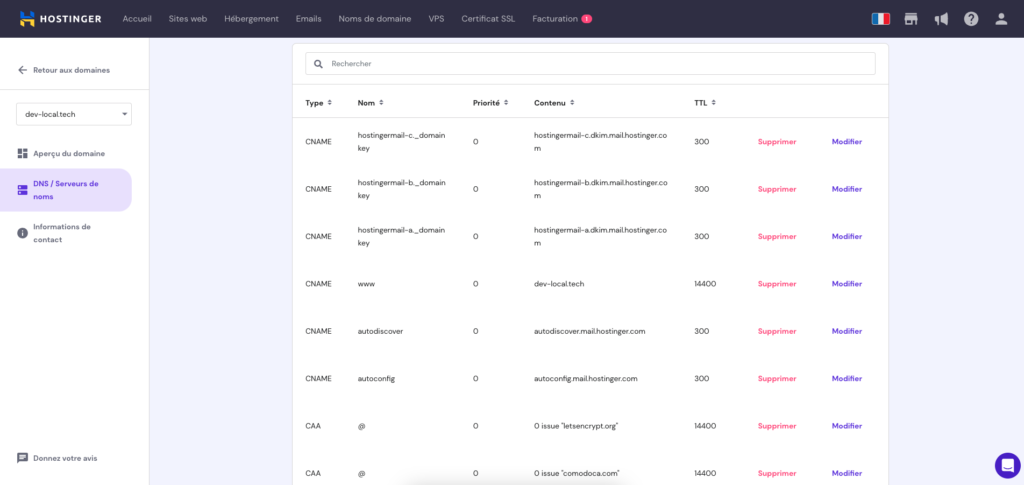
Copiez le dns target puis rendez-vous chez votre fournisseur de nom de domaine. Nous allons maintenant cleaner toutes les données dns sauf les enregistrements de type cname.
Avant :

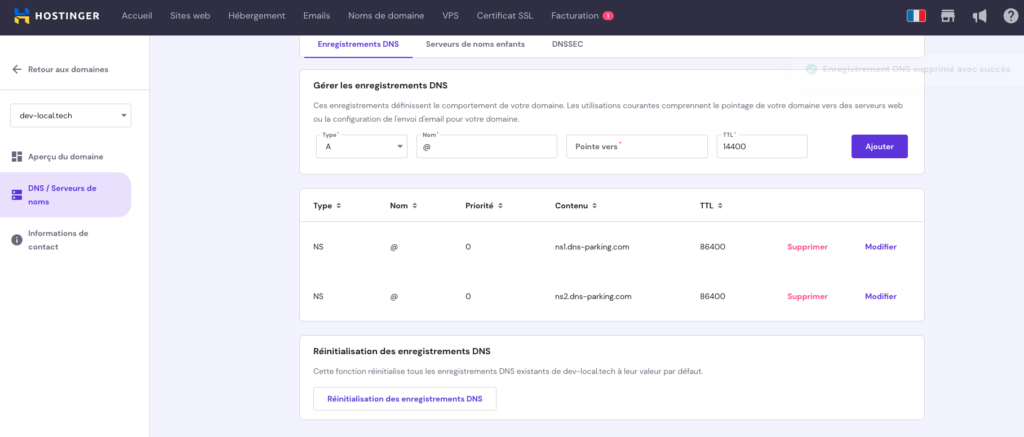
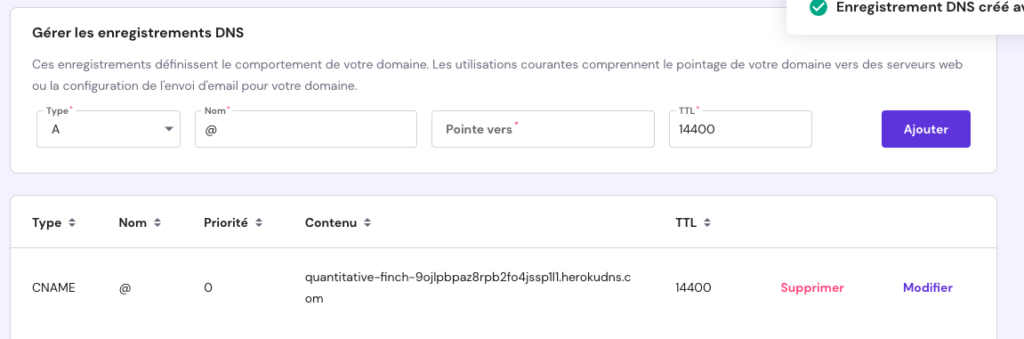
Après :

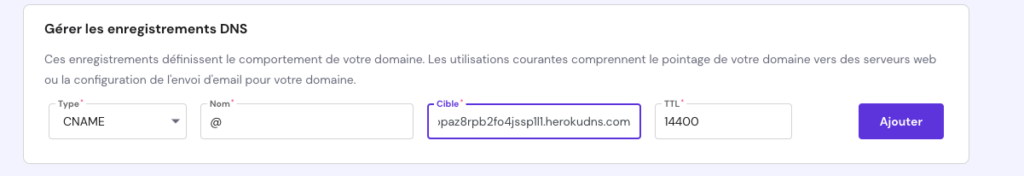
Maintenant ajoutons notre enregistrement DNS comme indiqué par Heroku :


Nice work ! Maintenant il vous suffit d’attendre une dizaine de minutes le temps que les dns se propagent.
Tester notre application sur son nom de domaine
Maintenant nous allons lancer notre app web en cliquant sur le lien fourni par heroku sur la page setting :


Super il fonctionne !
Installer un certificat SSL (rapidement et facilement)
Le ssl est le fameux cadenas quand vous naviguez sur un site. Il vous permet de chiffrer la connexion entre le client et le serveur de destination. En l’occurence le client c’est votre navigateur web et le serveur de destination votre compte heroku (hébergement). Le ssl est primordiale pour la sécurité ainsi que pour installer des modules de paiement tel que stripe.
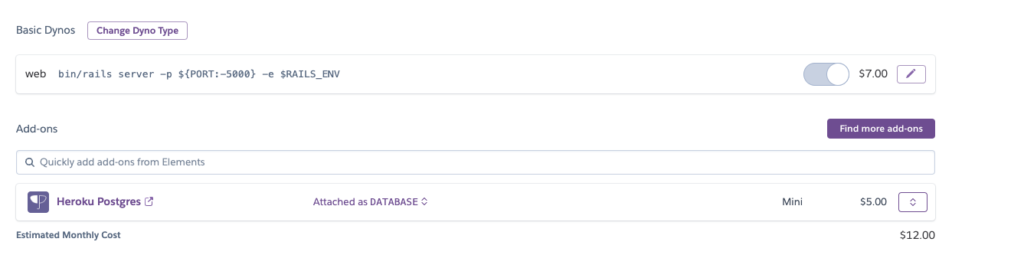
Afin de l’activer sans effort , il nous suffit de modifier nos dynos en dynos standard sur heroku. Il va alors automatiquement ajouter votre certificat SSL pour vous ! Vous n’avez rien de faire de plus pour son installation.


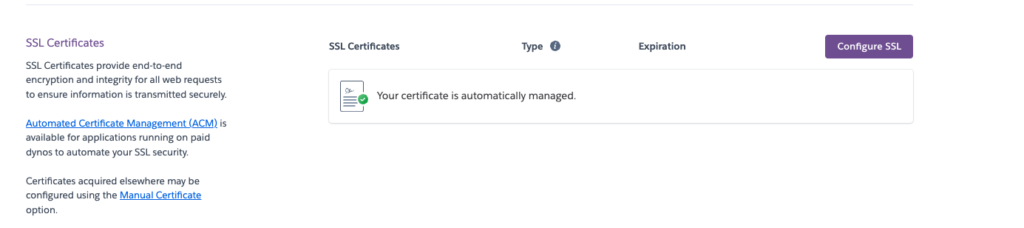
Rendez-vous dans settings pour constater l’installation automatique de votre SSL !

Forcer la connexion https / ssl
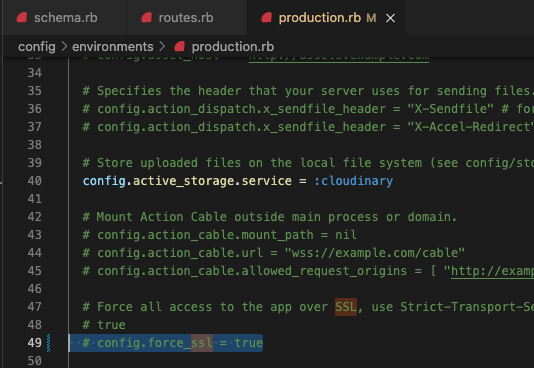
Malheureusement il nous reste encore une dernière étape pour nous assurer que notre traffic est bien redirigé par défaut et obligatoirement sur notre contenu sécurisé par le SSL. Testez votre lien en http://. Vous verrez qu’il est encore possible d’accéder à la version non sécurisée. Pour forcer le ssl, nous allons retourner sur notre éditeur de code et forcer le ssl. Rendez-vous sur le fichier production.rb, puis décommentez la ligne suivante :
config.force_ssl = true
Une fois la ligne décommentée, n’oubliez pas le petit :
gaa
gcsm 'force ssl'
git push origin master
git push heroku masterUne fois le déploiement sur heroku terminé, vous pouvez toujours tenter d’accéder à votre url via le http. Sans succès … Nous avons bien forcé toutes les connexions en https ;).
Configurer manuellement son certificat ssl
Pour configurer vous même et ne pas laisser heroku gérer votre certificat ssl, vous avez deux possibilité pour le gérer gratuitement. Obtenir votre certificat ssl gratuitement sur sslforfree, ou sur cloudflare. Pour plus d’informations rendez-vous sur la vidéo ;).

