Lancer une application avec le template de base (postgres + webpack js + feuille de style scss)
Petit warning ⚠️ bien aller dans le dossier code avant de lancer la commande : cd code/ Pour savoir quels dossiers sont à ta dispo : ls
Pour créer l’application rails voici la commande :
rails new appname --webpack=stimulus -d postgresqlPour les élèves du wagon vous avez un template prédéfini pour vous : (accessible que si vous êtes inscrit à la formation de développement web).
rails new \
-d postgresql \
-j webpack \
-m https://raw.githubusercontent.com/lewagon/rails-templates/master/minimal.rb \
CHANGE_THIS_TO_YOUR_RAILS_APP_NAMEConfigurer l’application avant de commencer :
1- Bundle
2- Installer yarn (c’est la commande pour installer des librairies javascript)Dernière étape : Créer le dossier github
Créer un dossier github :
gh repo create --public
gh repo create --public --source=.Envoyer le code sur github :
gaa # git add .
git commit -m 'nouvelle application'
git push origin masterAvant de commencer à coder 👨💻
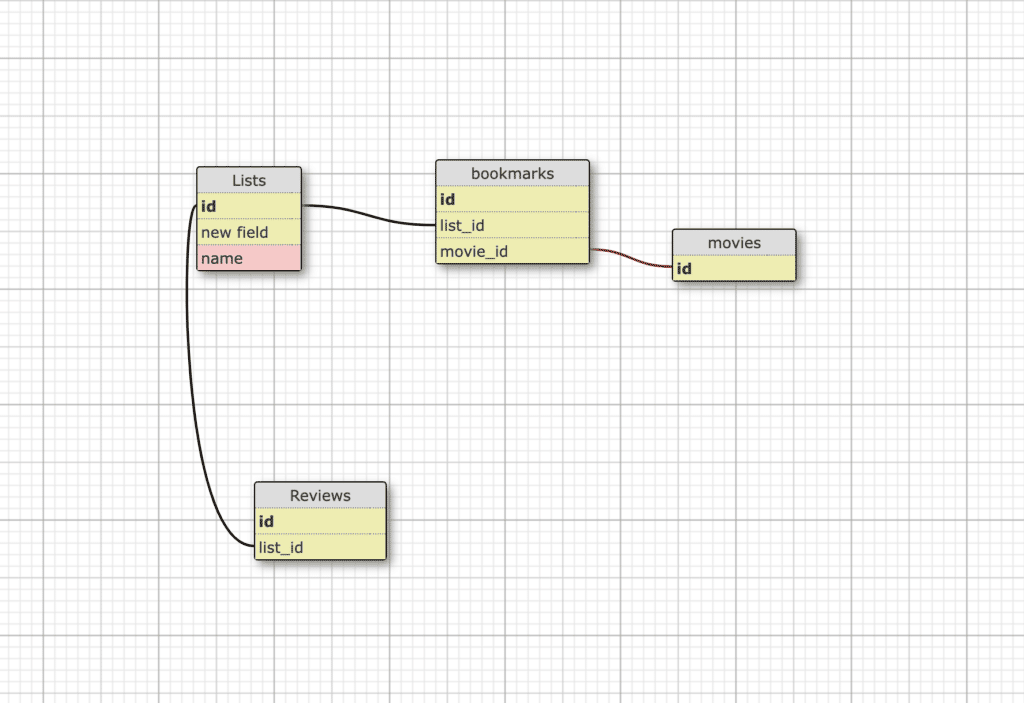
Dessiner la Base de donnée de l’application

Schéma de DB pour un clone airbnb en rails
+--------------+ +-------------+
| users | | offers |
+--------------+ +-------------+
+-| id |---+ | id |-+
| | first_name | | | name | |
| | last_name | | | description | |
| | address | +-->| owner_id | |
| | phone_number | +-------------+ |
| +--------------+ |
| |
| +-------------+ |
| | bookings | | +-------------+
| +-------------+ | | Reviews |
| | id | | |-------------|
| | start_time | | | content |
| | end_time | | | rating |
+----------->| customer_id | | |---+---------+
| offer_id |<------------+ |
| rating_id | |
+-------------+-------------------+Commencer à coder
Créer une base de donnée
rails db:createCréer le model sur rails
rails g = rails génère model mettre le nom du modèle puis les colonnes
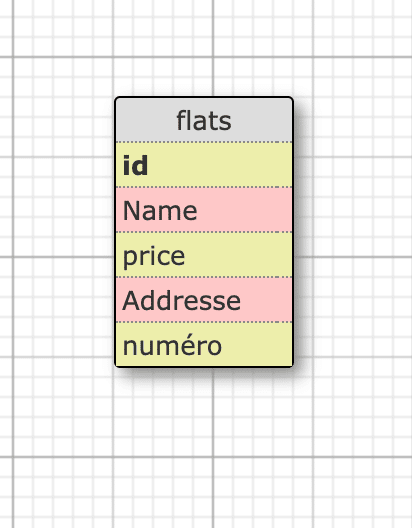
rails g model flat name price:integer addresse numero:integerVérifier le fichier générer qui se trouve dans db/migrate
Si c’est ok ✅ :
Lancer la migration avec :
rails db:migrateChecker le schema.rb
Optionnel (en cas d’erreur sur une migration effectuée)
Générer une migration (exemple : pour modifier une colonne)
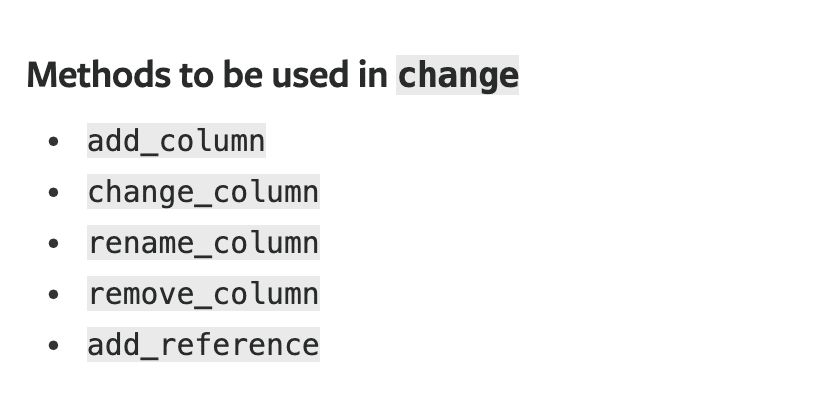
rails g migration ChangeNameColonneToFlatsVoici toutes les possibilités de migration pour modifier le schema.rb :

def change
rename_column :nomdelatable (avec un s), :nomdelacolonne, :modificationsouhaitée
end
# si tu veux ajouter une colonne du coup on fait cette commande en bas
add_column :flats, :guest, :integerNe pas oublier de lancer la migration 🙂
rails db:migrateCréer le controller :
Pour créer un controller en rails voici la commande :
rails g controller nomducontroller (avec un S à la fin)Créer les routes en rails
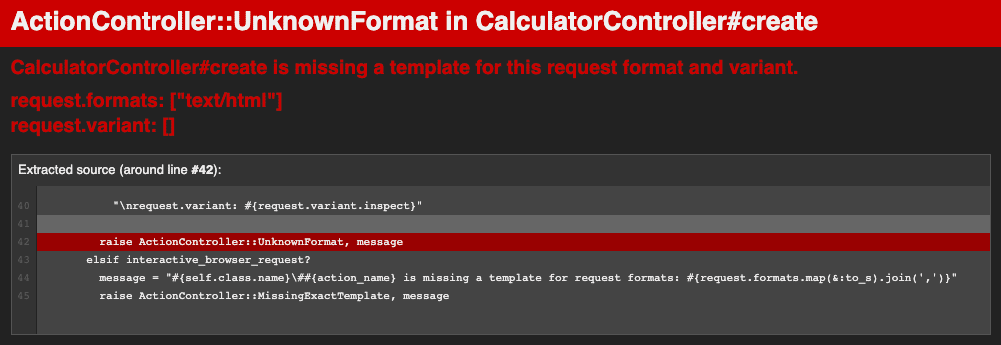
root "flats#index" #définir la page d'accueilIl nous manque l’action dans le controller. Voici l’erreur que tu auras sur le serveur localhost :

Il faut donc créer la méthode dans le controller (méthode index)
def index
end
# dans le fichier du controllerErreur : (il manque la vue) template = vue
Créer la vue dans le dossier : View
Bien nommer la vue comme le nom de la méthode du controller
Créer des données pour la base de donnée
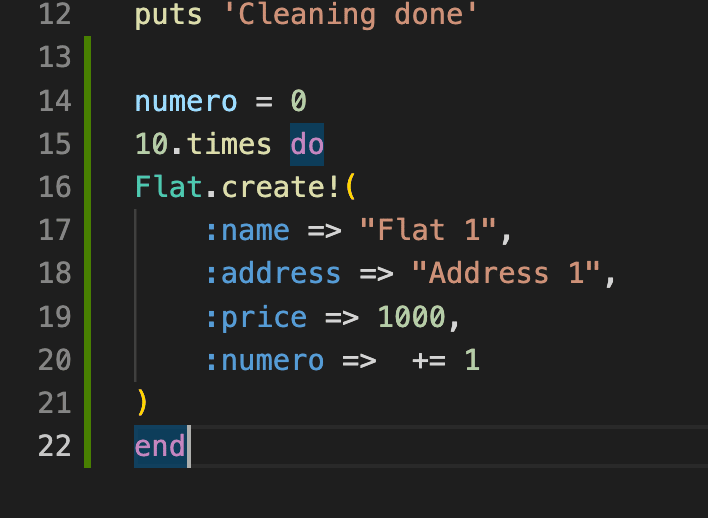
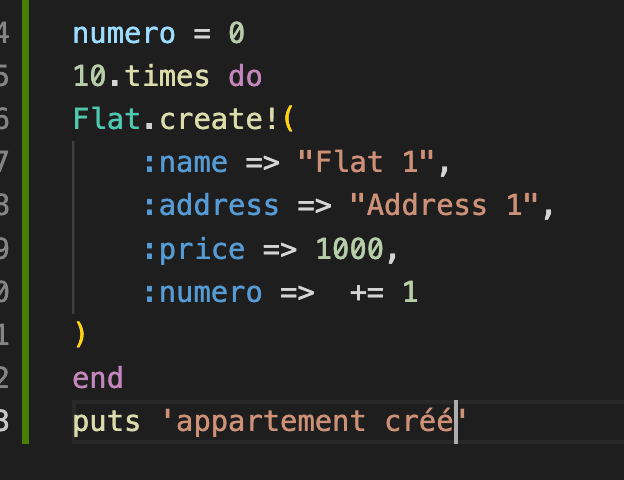
Fichier seeds
Avant de créer de la donnée checker le schema pour voir les colonnes de notre object ruby
Ex :


Une fois la seed finie tu vas devoir lancer la commande qui va jouer les seeds pour les ajouter à la base de donnée :
rails db:seedps : tu peux ajouter des puts pour l’afficher dans le terminale (et savoir quand les seeds ont pétés si jamais tu as une erreur) :

Vérifier que notre donnée a bien stockée les datas
Pour checker la base de donnée et voir les données dedans on peut lancer la commande
rails cPuis demander d’afficher dans la console tous les appartements :
Flat.allAfficher toutes les données créées dans la view :
Ajouter une variable d’instance (qui peut être appelée dans tous les fichiers) ex :
# dans le controller
def index
@flats = Flat.all
endAfficher les données dans la vue :
# dans le fichier view index.html.erb
<% @flats.each |flat| do %>
<%= flat.name %><br>
<%= flat.address %>
<% end %>Pour pouvoir afficher un appartement précis le lien doit être /flats/:id
Routing Advanced :
Modifier le fichier route pour accéder à la show d’un appartement spécifique :
resources :flats
Pour définir des routes propres pour un airbnb :
nomespace :account do
resources :offers
resources :bookings
end
Les routes offers et bookings sont nestés dans la route account.On doit ajouter la méthode show et bien sûr une vue aussi 😉
dans le controller :
def show
@flat = Flat.find(params[:id]
endet dans le fichier view :
# show.html.erb
<%= @flat.name %>
<%= @flat.address %>Un doute sur les données que tu peux afficher de la classe du model flat ? Va dans le schema.rb tu as toutes les colonnes de la table flats 🙂
Parcours utilisateur friendly
Ajouter un lien vers la show d’un appartement :
# dans l'itération de la view sur index.html.erb
<%= link_to "Voir", flat_path(flat.id) %>Encore mieux mettre le nom dans le lien :
<%= link_to "#{flat.name}", flat_path(flat.id) %>Créer un nouvel appartement
- Créer la méthode new dans le controller
- Créer la méthode create dans le controller
Pour le new on doit initialiser la classe (du model ruby : flat.rb) :
# dans le controller flats
def new
@flat = Flat.new
endPour le create :
def create
@flat = Flat.new(params_flat)
@flat = flat.save
redirect_to float_path(flat)
endNe pas oublier d’ajouter les strongs params qui sont en méthodes privées du controller flats 😉
def params_flat
params.require(:float).permit(:name, :address)
endDernière étape pour le create il faut ajouter un lien dans une view index.html.erb par exemple
<%= link_to "Nouveau", new_flat_path %>Repo du CRUD entier sur github :
https://github.com/alexisjps/rails-crud-lecture/blob/main/app/controllers/restaurants_controller.rb
Voir aussi :