Flatpickr est une bibliothèque JavaScript légère et flexible qui permet de sélectionner des dates et heures à l’aide d’un calendrier. Elle est facile à utiliser et s’intègre parfaitement dans les projets Rails. Avec la nouvelle fonctionnalité d’importmap dans Rails 7, l’installation de Flatpickr est plus facile que jamais. Dans cet article, nous allons vous montrer comment installer Flatpickr sur Rails 7 avec importmap en quelques étapes simples. Que vous soyez un développeur débutant ou expérimenté, vous apprendrez comment utiliser cette bibliothèque pour améliorer l’expérience utilisateur de votre application Rails.
Avant de commencer j’ai lancé un rails new contenant ce template :
rails new \
-d postgresql \
-m https://raw.githubusercontent.com/lewagon/rails-templates/import-maps/minimal.rb \
demo-flatpickrInstaller Flatpickr
Première étape : (installer la gem flatpickr)
Dans un premier temps nous allons devoir ajouter la librairie flatpickr dans notre importmap. Pour cela rendez-vous dans le terminale, puis lancer la commande :
importmap pin flatpickr
Seconde étape : ajouter la librairie css de flatpickr
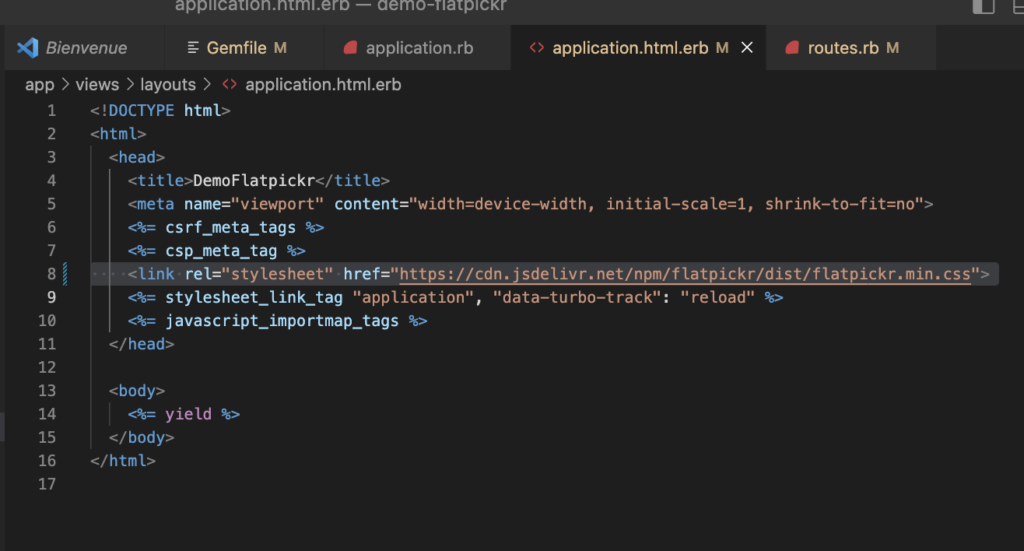
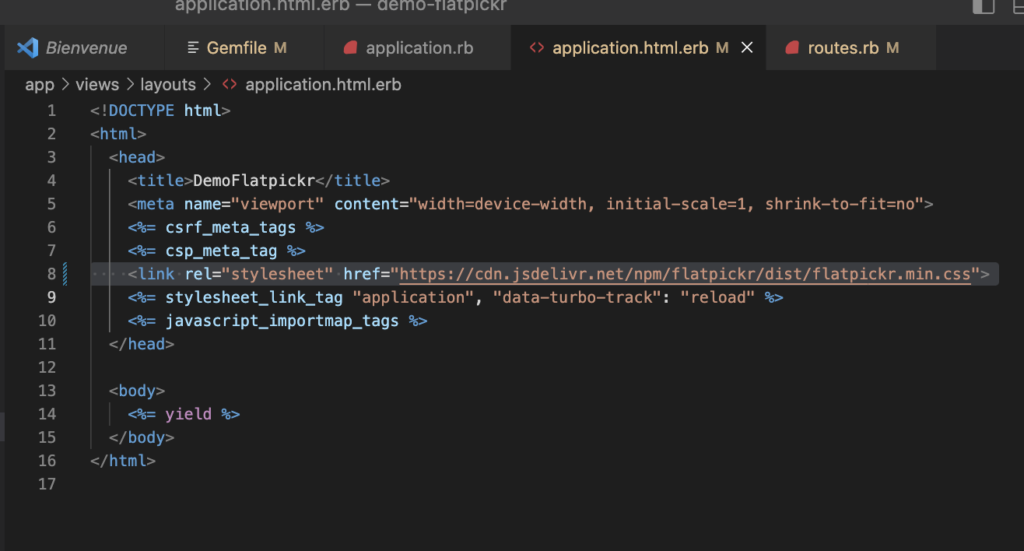
Pour pouvoir utiliser le style de notre calendrier flatpickr, nous allons devoir inclure le lien cdn pour le stylesheet. Pour cela nous allons copier / coller cette ligne de code dans notre application.html.erb
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css">

Troisième étape : générer un controller Stimulus
Dans cette étape nous allons devoir générer un controller stimulus afin de coder le javascript. Pour cela, lancer la commande :
rails g stimulus flatpickr
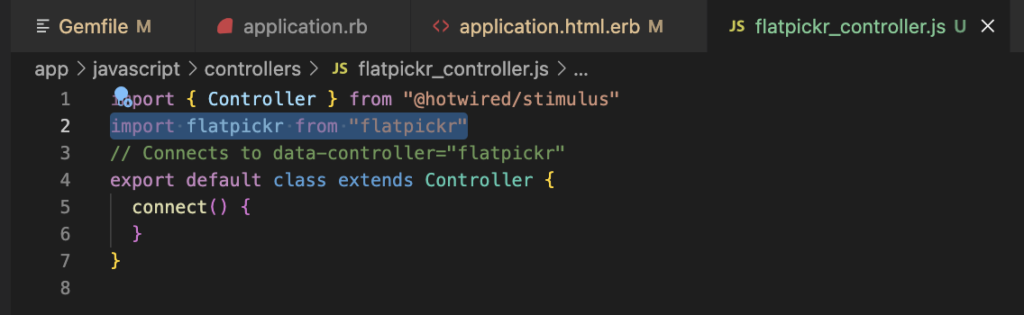
Une fois le controller généré, nous allons ajouté dans notre fichier la librairie que nous avons importé sur importmap. Ajouté en seconde ligne :
import flatpickr from "flatpickr"
Coder notre function javascript
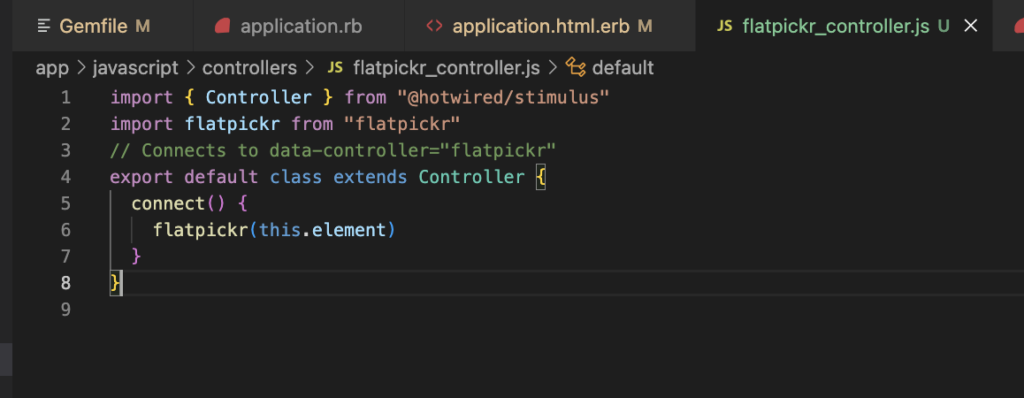
Pour finir sur le javascript, dans la méthode connect, ajouté la ligne suivante :
flatpickr(this.element)
Modifier notre formulaire pour accepter le format string
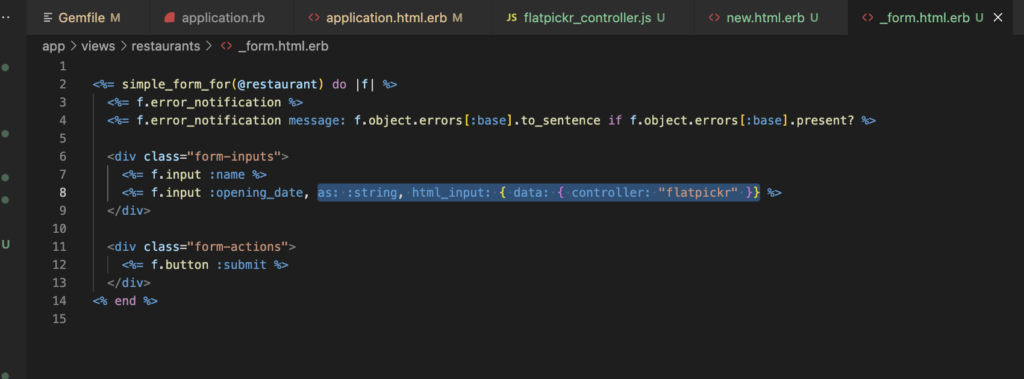
Afin de finir notre installation, rendez-vous sur votre formulaire new, afin de convertir le champs date en tant que string. Puis nous devons ajouter le controller stimulus précédemment créé.
Pour cela nous allons ajouter sur la ligne f.input :date ces données :
# Exemple
as: :string, input_html: { data: { controller: 'flatpickr' } }
# Champs complet :
<%= f.input :opening_date, as: :string, input_html: { data: { controller: 'flatpickr' } } %>

Conclusion
Si vous lisez ce texte, c’est que votre installation de flatpickr a bien fonctionné ! Nous avons vu ensemble comment styliser notre formulaire ayant un champs de type date sur rails 7 avec importmap.
Lien du repo Github : https://github.com/alexisjps/javascript-in-rails

