Tutoriel en vidéo
Avant de commencer
- Se créer un compte sur cloudinary
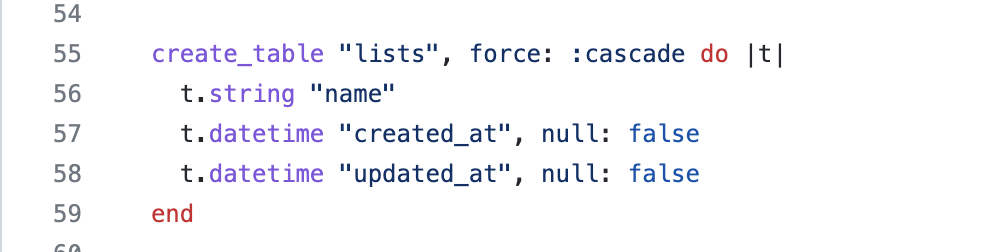
Voici le schema de notre base de donnée. Nous souhaitons attacher des images à notre table lists
Et non, pas besoin de migration 😉

Modifier le model list pour ajouter la méthode picture
Aller dans le model concerné (en l’occurence pour notre exemple : /models/list.rb)
Puis nous allons ajouter en dessous de la classe :
has_one_attached :picture

Bien mettre la nouvelle ligne en dessous de la class ⚠️
Installer cloudinary
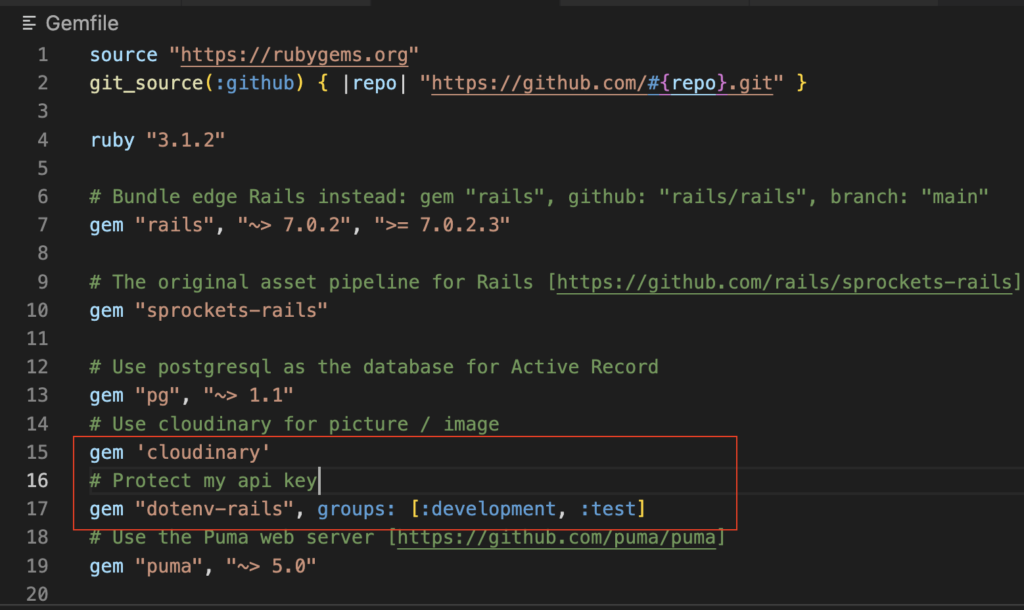
Premièrement nous allons ajouter la gem Cloudinary à notre gemfile. La seule spécificité est de l’ajouter au dessus du groupe de développement et de production dans le gemfile.
# Use Cloudinary for load image
gem 'cloudinary'
# Protect my api key rails
gem "dotenv-rails"
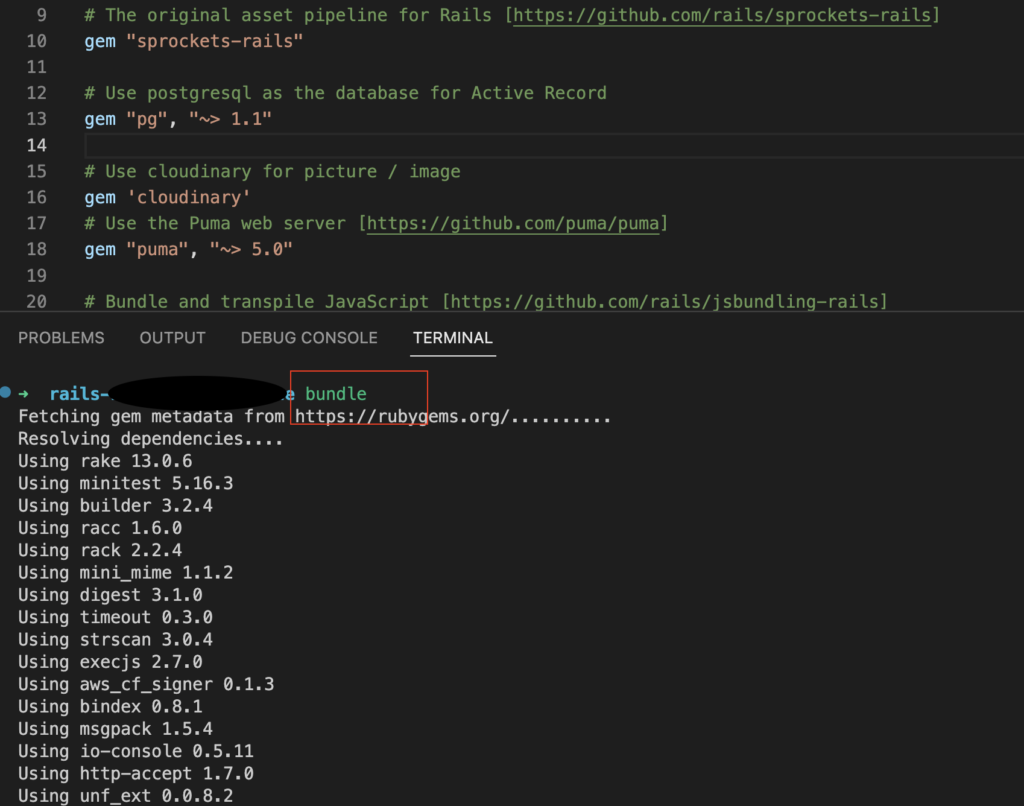
N’oubliez pas de lancer la commande dans le terminale :
bundle
Ajouter la clef API Cloudinary
Afin de sécuriser votre clef API cloudinary, nous allons créer un fichier .env la contenant. Pour cela lancer à la racine de votre application :
touch .env
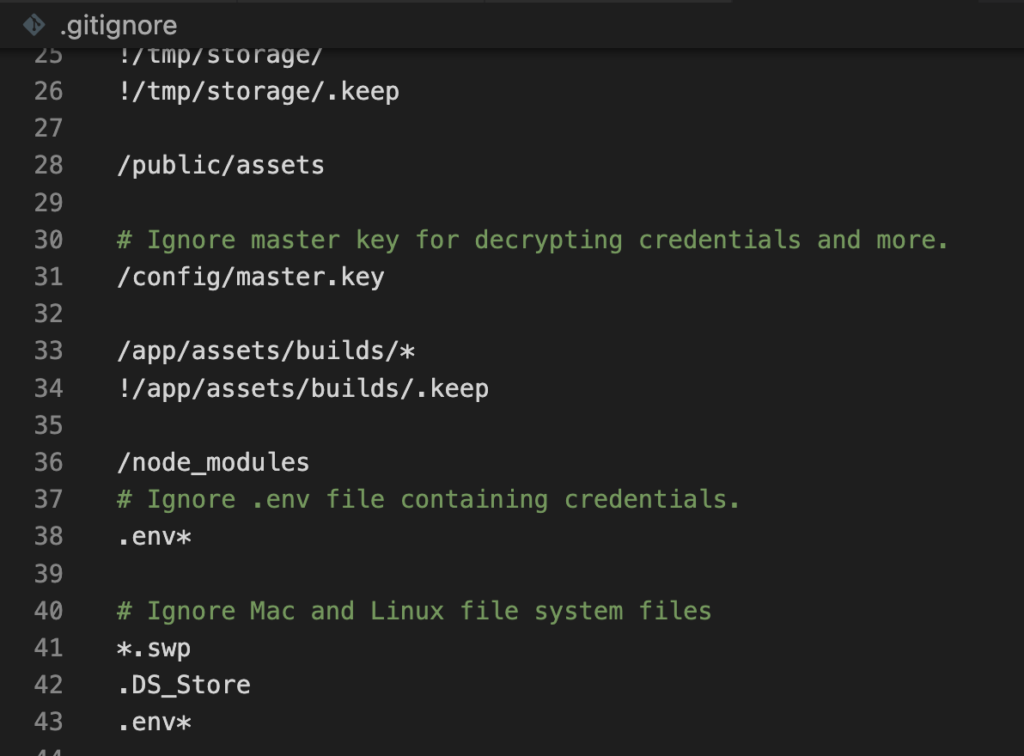
echo '.env*' >> .gitignoreLa commande echo ‘.env……’ vous permet d’ajouter une ligne dans le fichier .gitignore afin de lui spécifier de ne pas pusher votre fichier .env sur github. Si votre fichier .env est envoyé sur github, tout le monde a accès à cette dernière.


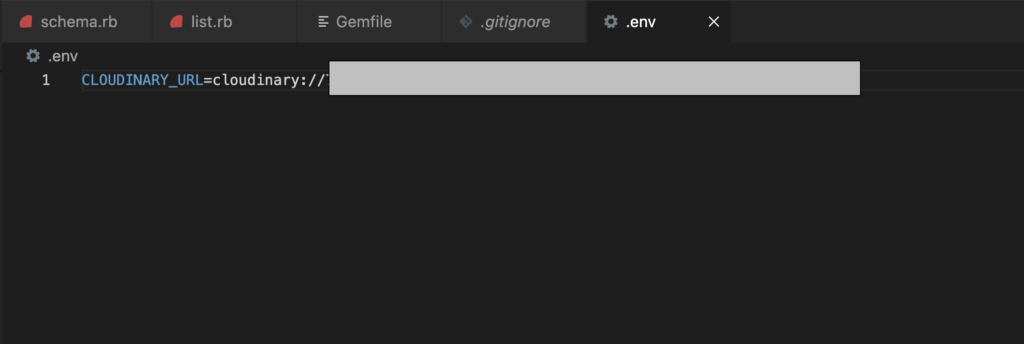
Ajouter votre clef cloudinary
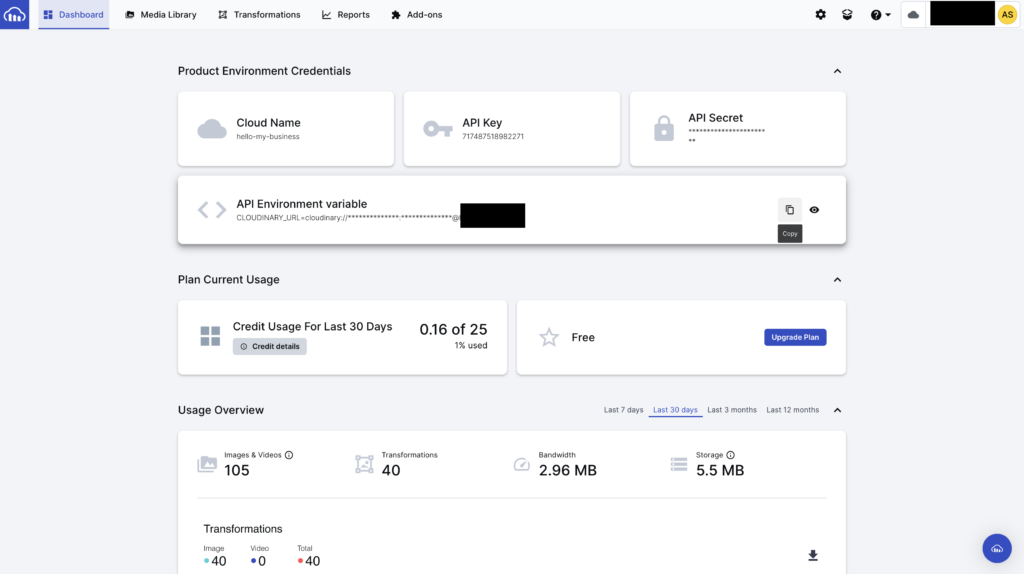
Pour cela, rendez-vous dans le fichier .env créé ensemble. Puis aller sur cloudinary et copier via dashboard votre secret API. Voir capture :

Copier / coller la clef (ctrl c / ctrl v ou cmd c / cmd v pour les macs)

Active record pour ajouter la relation des images à la base de donnée
Dernière ligne droite avant de pouvoir envoyer / afficher vos images utilisateur sur votre application Rails. Il vous faut installer active record. Pour cela on va lancer les commandes :
rails active_storage:install
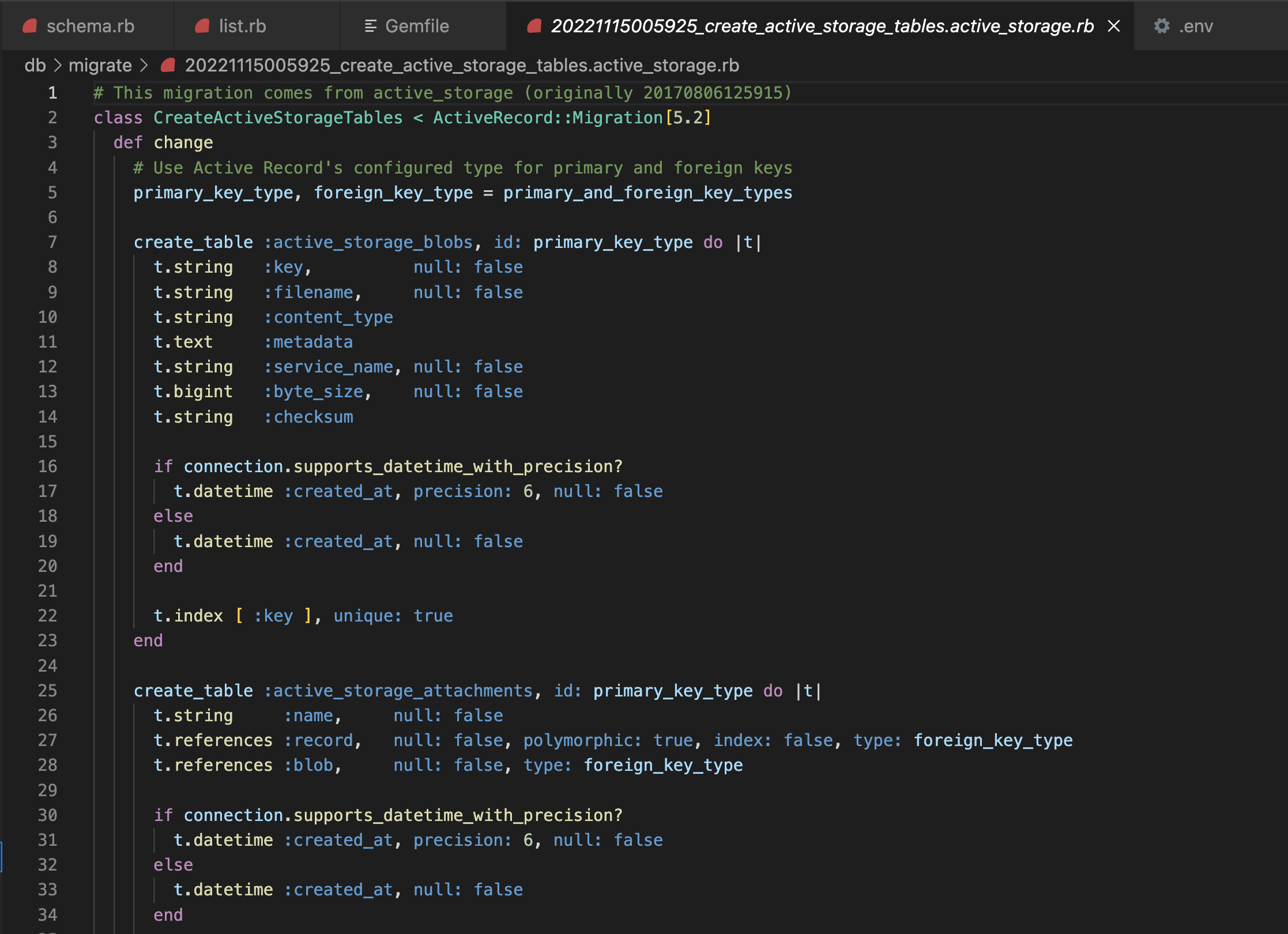
Un fichier de migration a été créé avec les tables active record. Nous avons besoin de lancer le fameux rails db:migrate pour mettre à jour notre schema de base de donnée.
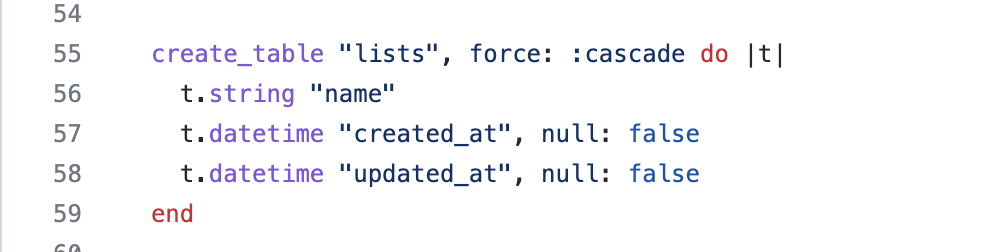
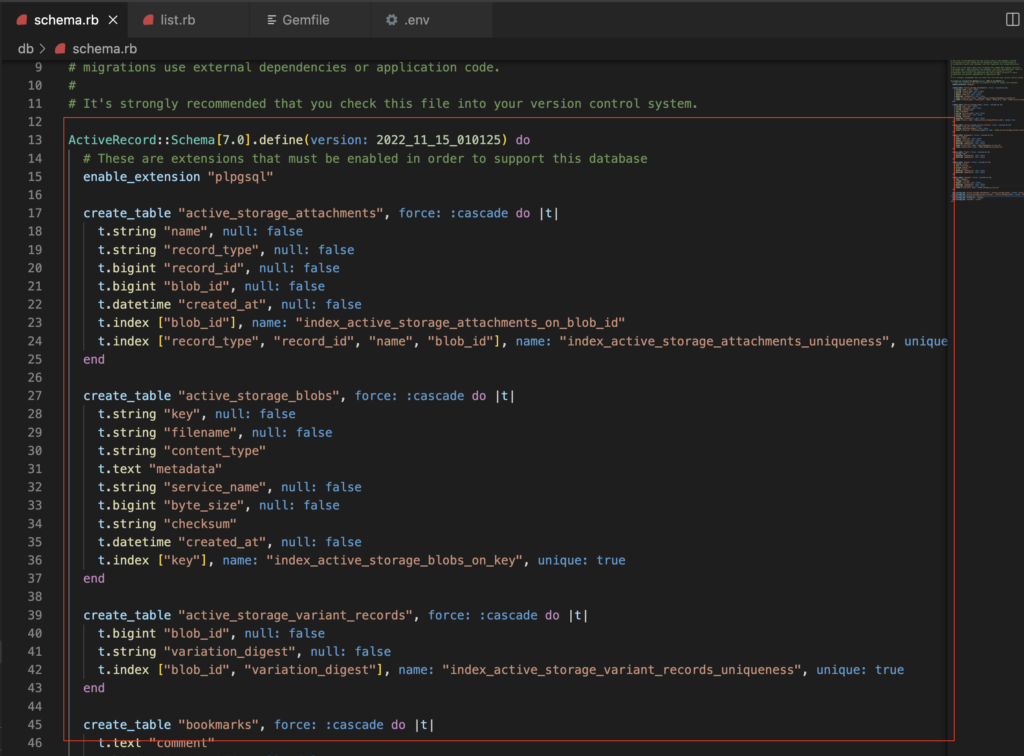
rails db:migrateVoici votre nouveau schema.rb :

Adapter notre stockage de fichier sur notre application rails
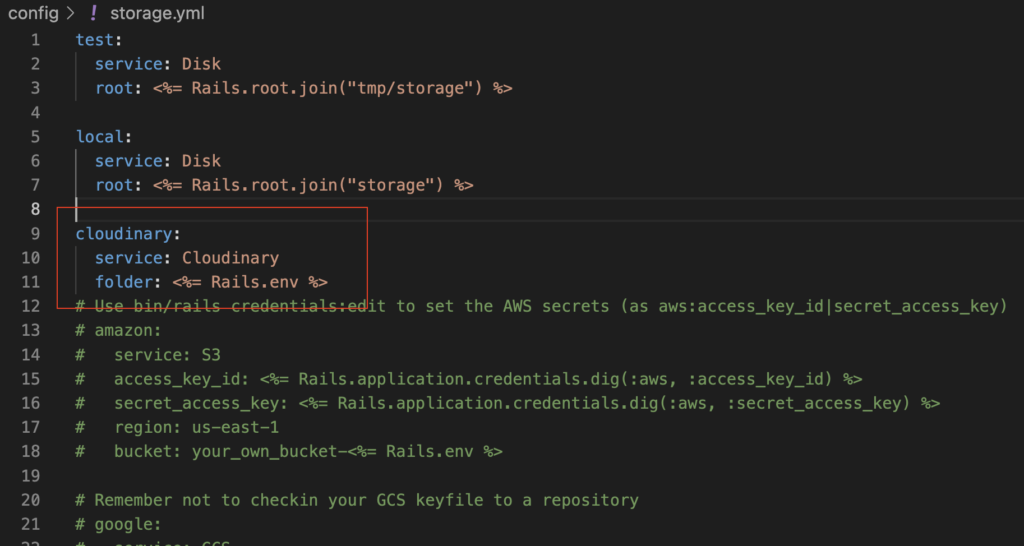
Pour ce faire, rendez-vous dans le fichier storage.yml (dans le dossier config de votre application ruby on rails) :
# chemin du fichier pour ajouter le code : config/storage.yml
cloudinary:
service: Cloudinary
folder: <%= Rails.env %>
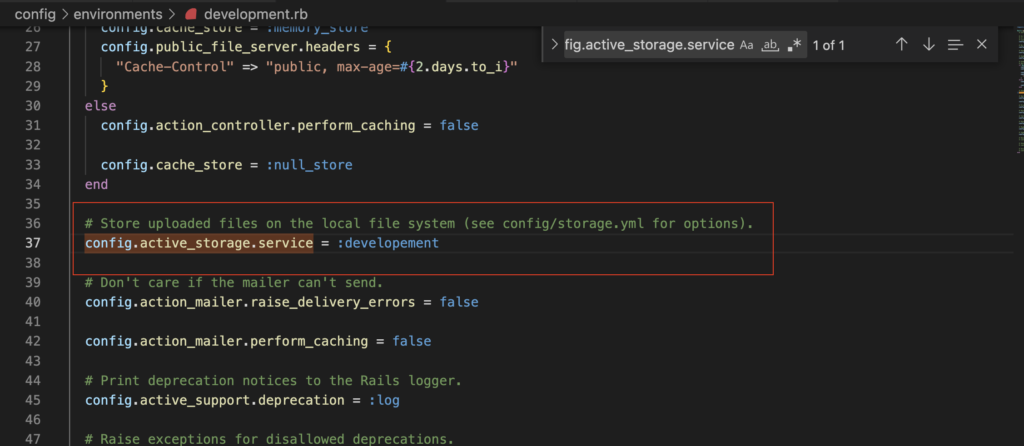
Modifier le comportement du fichier developement
Nous devons maintenant indiquer au fichier developement.rb le comportement de stockage de nos images. Nous allons chercher la ligne :

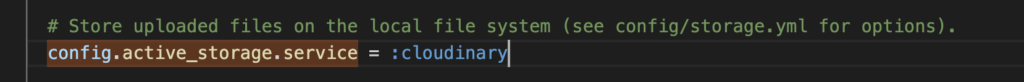
Nous allons modifier la valeur = :developement par :cloudinary

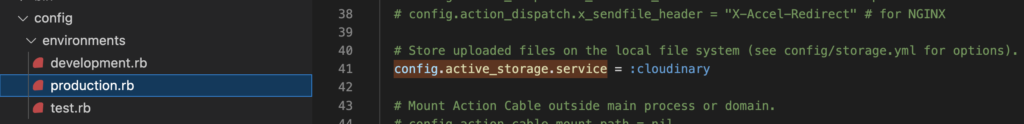
Mettre à jour le fichier test et production
Il faut effectuer la même manip pour le fichier production.rb :

Ajouter un champ d’upload d’image
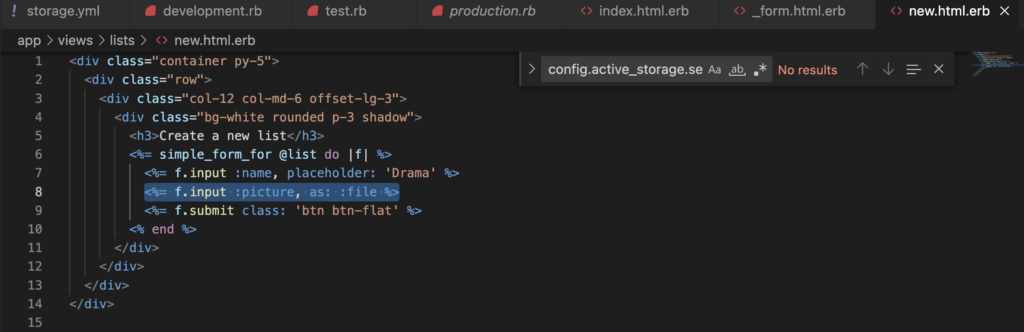
Pour donner la possibilité à l’utilisateur de pouvoir uploader une image lors de la création de son compte par exemple, où pour un appartement à mettre en location en second exemple. Il faut modifier le simple_form en ajoutant un champ file.

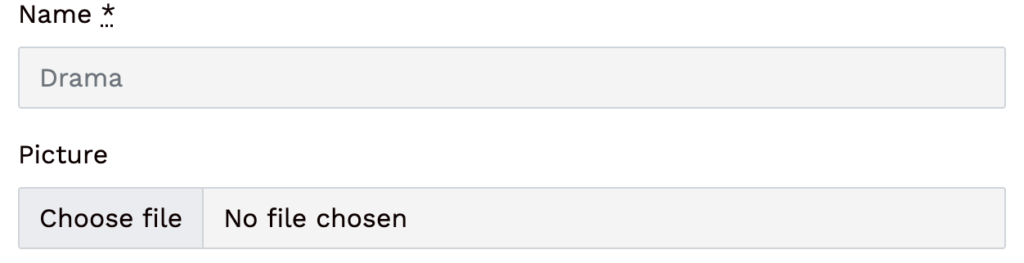
Voici le résultat côté front :

Adapter le controller pour accepter le nouveau champ
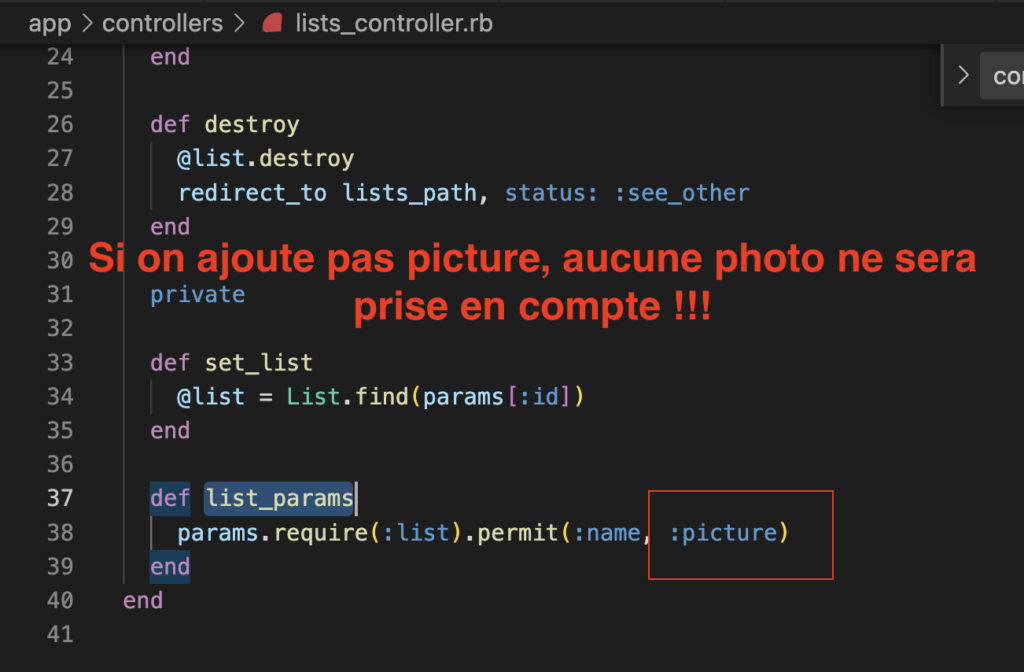
Comme vous le savez, lors de la création d’un élément (user, post, flat ou tout autre object ruby) nous avons définis par sécurité des strongs params permettant ainsi aux utilisateurs de créer / modifier uniquement les valeurs données dans le controller. Ne pas oubliez que tout ce qu’on expose en front peut être voler / modifier en inspecteur d’élément > éditer en html. Un utilisateur peut facilement ajouter des champs qui ne sont pas prévus.
Il nous faut alors aller dans le contrôleur lié au model appartement ou celui qui peut désormais recevoir des images pour lui ajouter un complément de code :

Et voilà ! Nous pouvons tester notre application maintenant
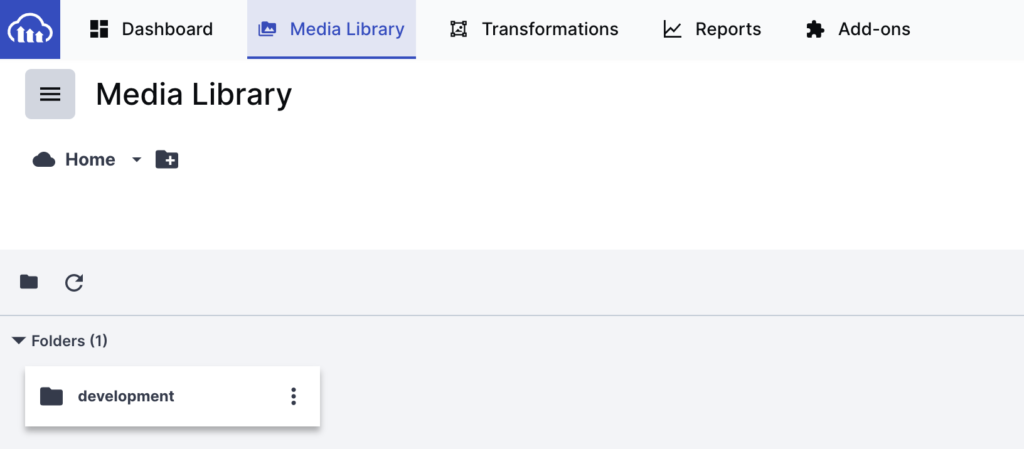
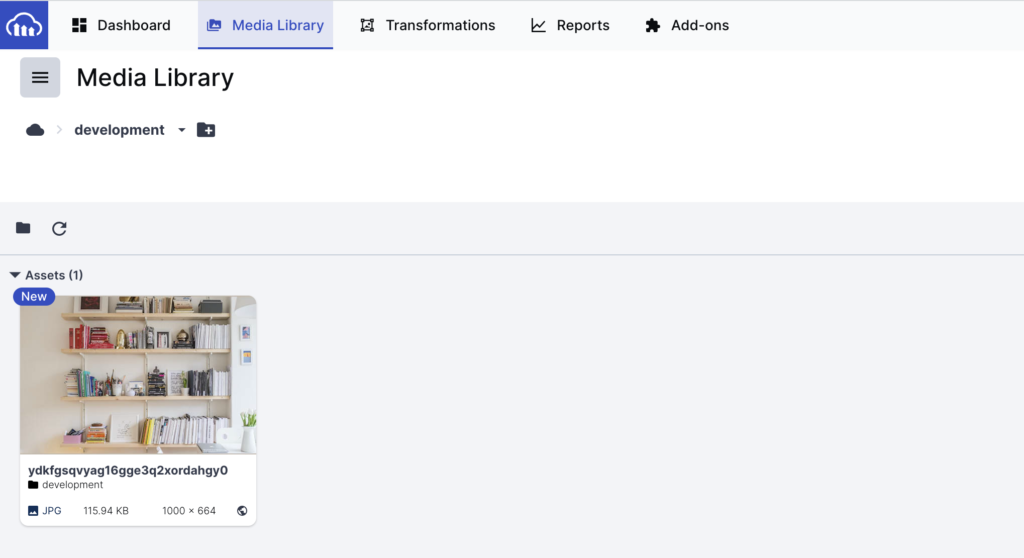
Remplir le formulaire en passant une image de votre choix sur votre ordinateur. Puis, si tout est bien configuré, vous devriez avoir un dossier développement sur votre compte Cloudinary contenant toutes vos images uploadées :


Afficher votre image :
Pour afficher votre image, vous pouvez placer la balise cl_image_tag sur la show concernée / index :
<%= cl_image_tag @list.photo.key,
width: 400, height: 300, crop: :fill %>Le @list.photo.key permet de récupérer la clef de l’image pour votre variable d’instance. Car la balise cl_image_tag prend une string contenant la clef Cloudinary de l’image. Nous souhaitons afficher les images dynamiquement en fonction de l’upload de l’utilisateur, et non mettre en brut notre clef Cloudinary pour l’image
Envoyer des images sur votre serveur de production
Pour configurer Cloudinary sur Heroku ou votre environnement de production, n’oubliez pas de lancer la commande dans votre terminale :
heroku config:set CLOUDINARY_URL=PASSERLACLEFAPI