Qu’est ce que Devise ?
Vous utilisez Ruby on Rails 7 pour votre application web et vous souhaitez mettre en place une authentification sécurisée pour vos utilisateurs ? Devise est une gemme très populaire qui permet de gérer facilement l’authentification et la gestion des utilisateurs dans votre application. Dans cet article, nous allons vous montrer comment configurer Devise pour qu’il soit compatible avec Rails 7 et ainsi offrir à vos utilisateurs une expérience de connexion fluide et sécurisée. Suivez notre guide pas-à-pas pour une installation rapide et efficace de Devise sur votre application Rails 7.
Application rails basique
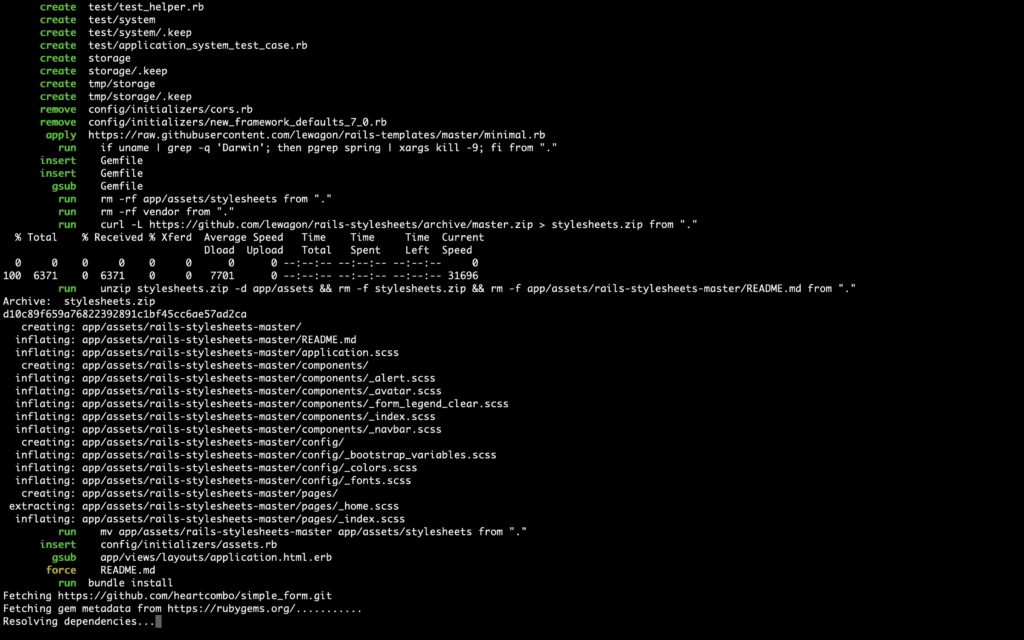
Pour créer notre application afin de faire un test sur l’authentification, je suis parti sur un template basique de rails :
rails new appname --webpack=stimulus -d postgresqlPour les élèves du wagon vous avez un template prédéfini pour vous : (accessible que si vous êtes inscrit à la formation de développement web).
rails new \
-d postgresql \
-m https://raw.githubusercontent.com/lewagon/rails-templates/import-maps/minimal.rb \
YOUR-NAME-APP
Configurer notre application avant l’installation de devise
Nous allons dans un premier temps, lancer la compilation de nos gems, lancer la création de notre base de donnée. Pour cela lancer dans le terminale :
bundle
rails db:reset # drop la db, créée une nouvelle DB + lance le ficher seedInstaller devise
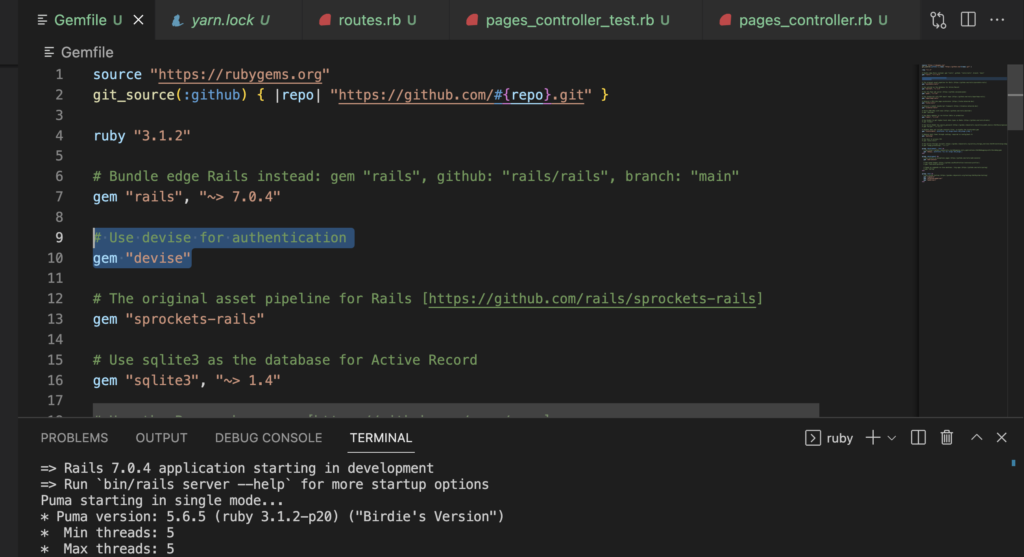
Premièrement nous allons aller dans le gemfile, et ajouter la ligne de code suivante :
gem 'devise'Puis nous allons lancer l’installation des gems sur notre application rails. Pour cela nous connaissons la commande :
bundle # bundle == bundle install ++ bundle update
Configuration automatiquement devise
Pour lancer la configuration par défaut de devise, il nous suffit de lancer la commande suivante dans le terminale :
rails g devise:installIl nous suffit maintenant de suivre les 4 étapes données par devise :
Vérifier que votre fichier developement.rb contient bien :
config.action_mailer.default_url_options = { host: "localhost", port: 3000 }(sinon l’ajouter manuellement)
Ajouter la ligne de configuration pour la production :
config.action_mailer.default_url_options = { host: "remplacerparvotreurldeproduction"}- Ajouter les flashs messages dans votre application.html.erb
- Pour ajouter les deux messages flashs de devise :
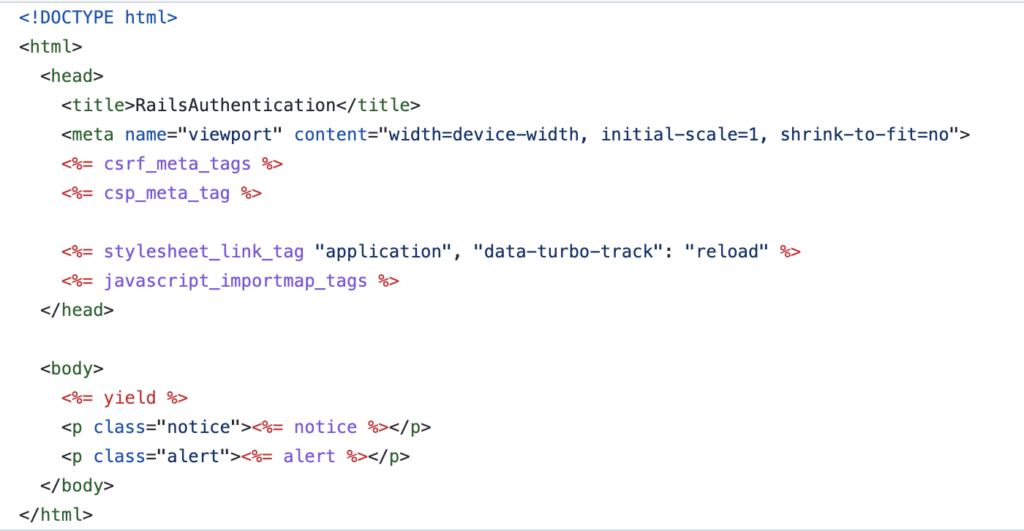
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>Rendez-vous dans le fichier application.html.erb et les ajouter dans le body

Adapter le controller
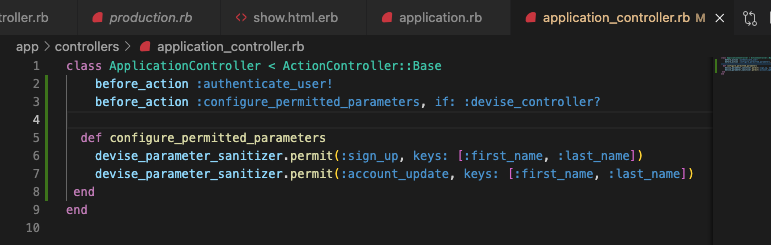
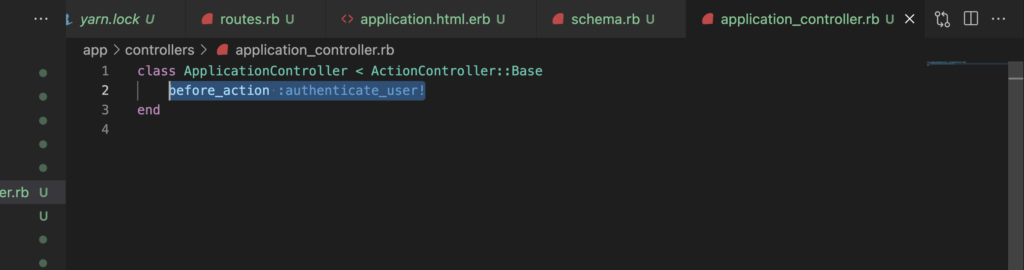
Pour commencer nous allons modifier le controller application en ajoutant cette ligne de code :
before_action :authenticate_user!
before_action :configure_permitted_parameters, if: :devise_controller?
def configure_permitted_parameters
devise_parameter_sanitizer.permit(:sign_up, keys: [:first_name, :last_name])
devise_parameter_sanitizer.permit(:account_update, keys: [:first_name, :last_name])
end
Configurer les views par défaut de devise (automatiquement)
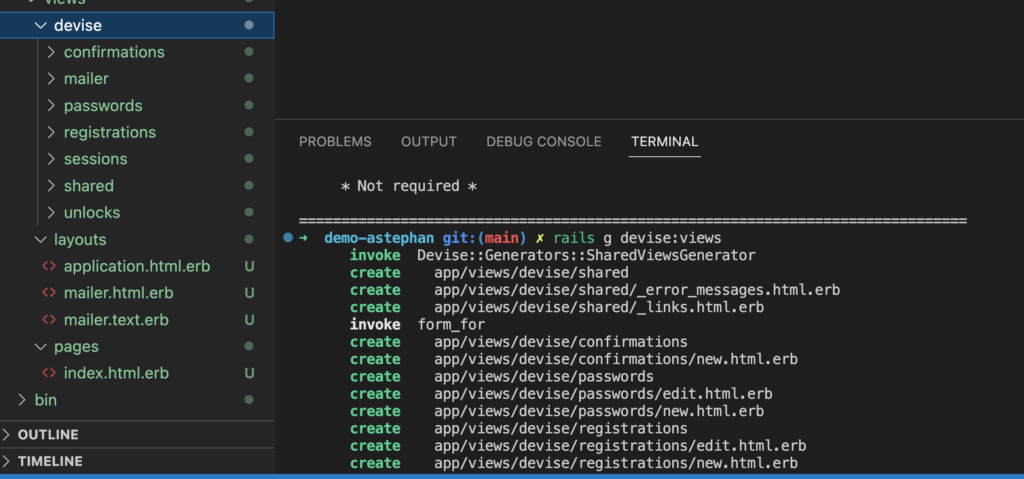
Afin de générer automatiquement les views de devise, nous devons lancer la commande :
rails g devise:views
Dernière étape, ajouter le model user à votre application
Pour ajouter la table User afin que devise puisse fonctionner sur votre application rails, vous devez lancer la commande :
rails g devise User
rails db:migrate # pour ajouter le fichier de migration à votre schema.rb et votre base de donnéeImportant !! Activer les turbos devise sur rails 7
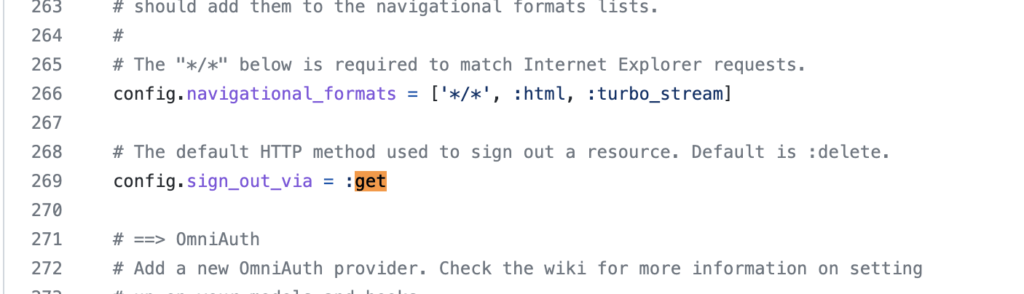
Dans le fichier : config/initializers/devise.rb, décommenter le code ci-dessous :
config.navigational_formats = ['*/*', :html, :turbo_stream]Il faudra d’autant plus modifier la ligne config.sign_out_via = :delete par :
config.sign_out_via = :get
Vérifier que Devise est bien installé sur votre application
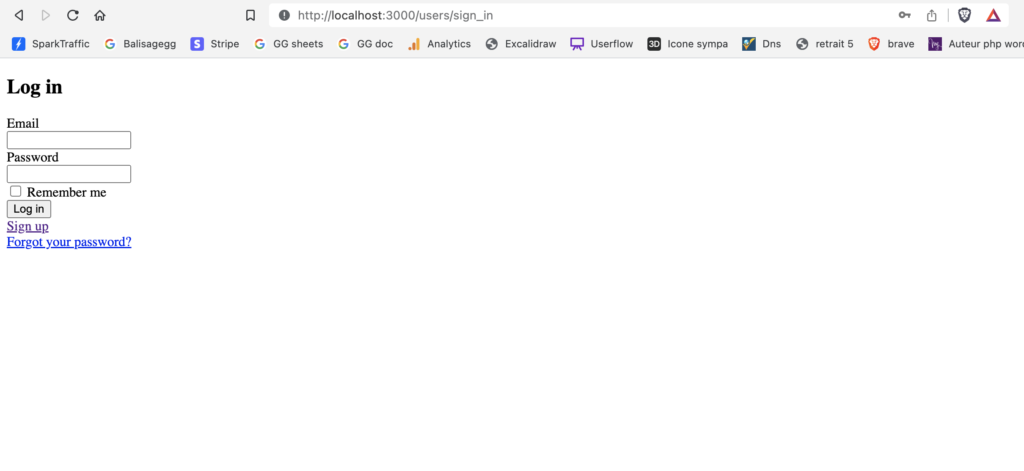
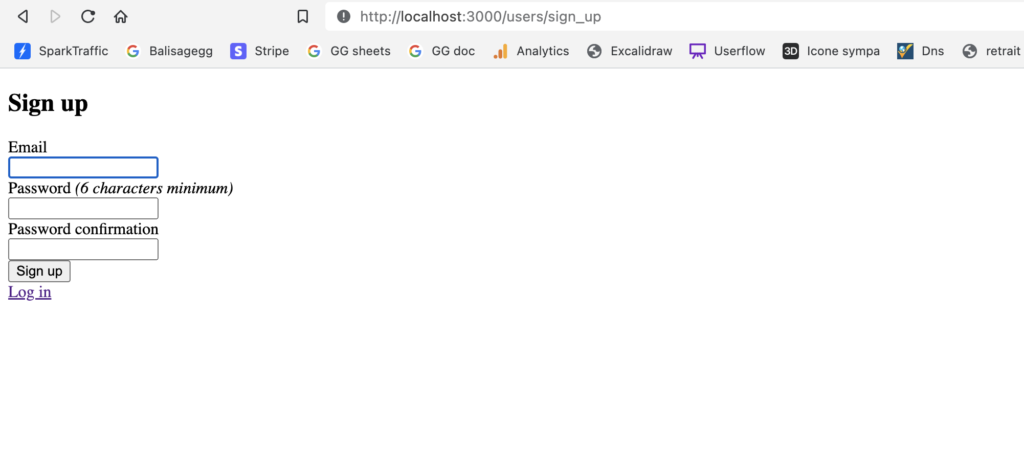
Pour vérifier que la configuration de devise s’est bien déroulée, je vous invite à tester vos routes :
localhost:3000/users/sign_in ainsi que la route localhost:3000/users/sign_up


Pour aller plus loin (optionnel)
Devise est un outil très puissant permettant également d’autoriser ou non l’accès à vos pages en étant connecté ou non. Pour n’autoriser que les utilisateurs connectés sur votre application. Vous devrez ainsi, vous rendre dans le fichier ApplicationController et ajouter cette ligne de code :
before_action :authenticate_user!
Autoriser certaine page de votre application rails sans connection
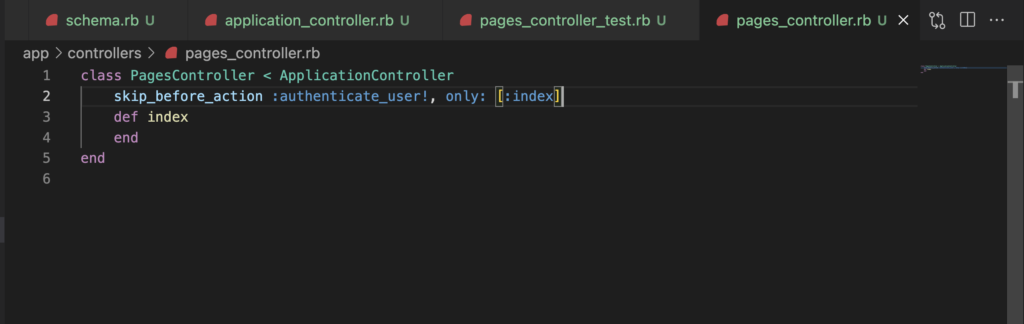
Il est très commun de trouver sur un site web, la page d’accueil (home page), libre d’accès sans devoir vous connecter. Pour cela il faudra ajouter une autorisation à chaque page que vous souhaitez rendre disponible à vos utilisateurs non connecté. Afin de réaliser cela, ajouter dans le controller concernée (pour notre exemple, la page d’accueil) :
# controlleur pages
skip_before_action 
Comme l’indique l’image nous avons spécifier à notre controller pages, d’exclure la vérification de l’authentification d’un utilisateur via devise uniquement pour la méthode et le fichier index (soit notre page d’accueil). Vous pouvez bien sûr inclure plus de méthode et ainsi ajouter cette ligne sur les contrôleurs de votre choix.
Ajouter des champs personnalisés sur notre registration formulaire pour user
Afin de pouvoir ajouter des données à notre table user, nous allons devoir faire une migration afin d’ajouter par exemple le champs name ou prénom pour nos utilisateurs.
Pour cela nous devons lancé la commande :
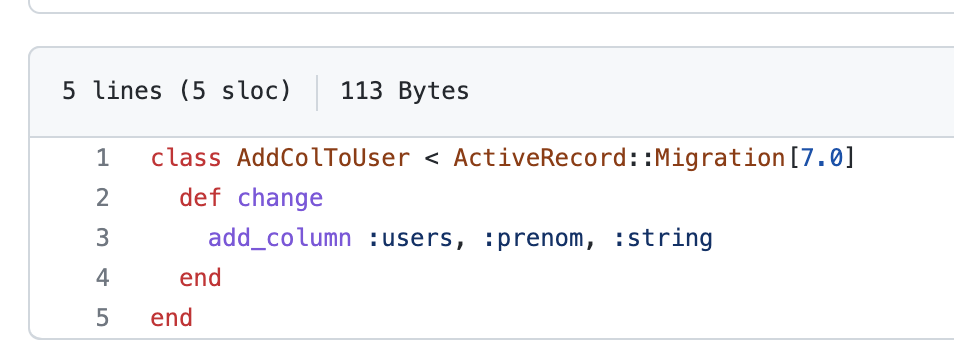
rails g migration AddColToUserDans notre fichier de migration écrire :
add_column :users, :prenom, :string
Pour venir incrémenter notre schema.rb nous devons lancer un rails db:migrate
Adapter notre controller pour autoriser la soumission de nos champs personnalisés
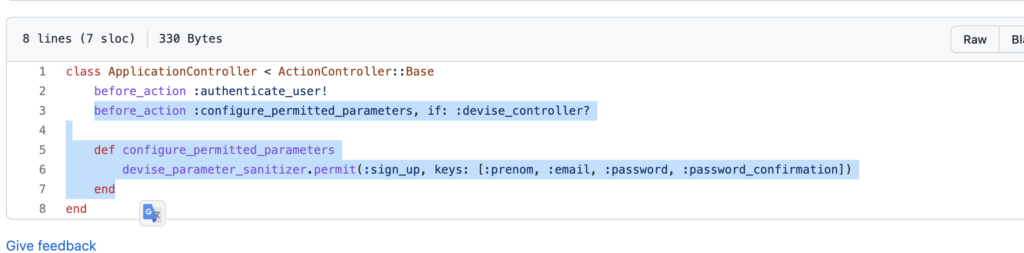
Afin de pouvoir accepter les params prénom dans notre application, nous devons ajouter une méthode dans notre controller application en autorisant tous les champs de notre table users :
before_action :configure_permitted_parameters, if: :devise_controller?
def configure_permitted_parameters
devise_parameter_sanitizer.permit(:sign_up, keys: [:prenom, :email, :password, :password_confirmation])
end
Conclusion
En conclusion, l’installation de Devise sur Rails 7 est une tâche relativement simple et rapide qui peut grandement faciliter la gestion des utilisateurs dans votre application web. Avec les instructions étape par étape fournies dans cet article, vous devriez être en mesure d’installer Devise avec succès et de l’intégrer à votre application en un rien de temps. En utilisant Devise, vous pouvez offrir à vos utilisateurs une authentification sécurisée et personnalisable, ainsi qu’un ensemble d’outils de gestion de compte pour améliorer l’expérience utilisateur globale.
Lien du repo github concerné : https://github.com/alexisjps/demo-device-importmap-rails-7