Qu’est ce que Devise ?
Devise est une gem (librairie ruby) disponible dans la ruby gem, qui vous permet d’ajouter l’authentification et l’enregistrement d’utilisateurs sur votre application. Il est primordiale d’avoir Devise ! En effet, Devise vous permettra d’avoir accès a de nouvelles méthodes. Nous avons alors comme nouvelles notions le current_user, if user_sign_in? etc.
Application rails basique
Pour créer notre application afin de faire un test sur l’authentification, je suis parti sur un template basique de rails :
rails new appname --webpack=stimulus -d postgresqlPour les élèves du wagon vous avez un template prédéfini pour vous : (accessible que si vous êtes inscrit à la formation de développement web).
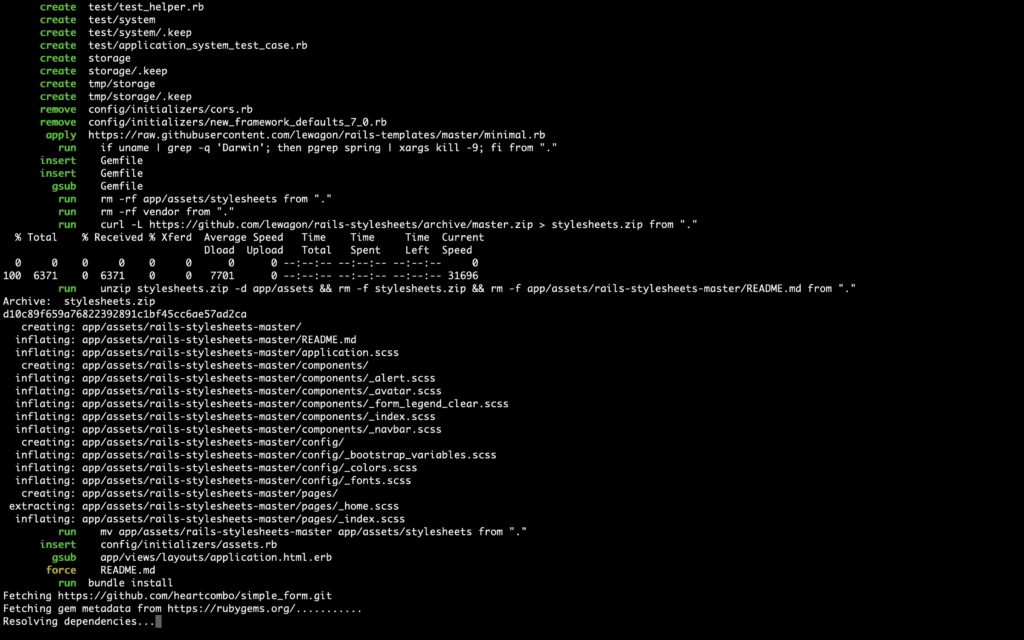
rails new \
-d postgresql \
-j webpack \
-m https://raw.githubusercontent.com/lewagon/rails-templates/master/minimal.rb \
NAME-OF-MY-MYAPP
Configurer notre application avant l’installation de devise
Nous allons dans un premier temps, lancer la compilation de nos gems, lancer la création de notre base de donnée. Pour cela lancer dans le terminale :
bundle
rails db:reset # drop la db, créée une nouvelle DB + lance le ficher seedLancer un serveur rails + webpack (pour compiler le javascript)
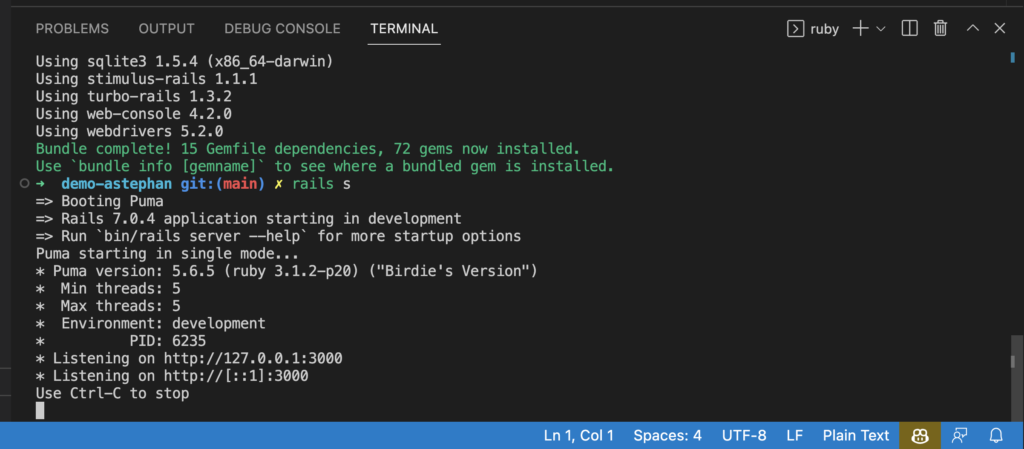
Avant de pouvoir accéder à notre application rails (ne contenant aucun controller ni model), ne pas oublier de lancer le serveur webpack :
yarn build --watch
Prenons connaissance de notre application
Premièrement nous allons regarder le fichier route et aller sur le localhost afin de voir la page générée par rails.


Générer un controller pages pour afficher une page
Nous allons générer un controller avec une route par défaut afin d’avoir une page d’accueil personnalisée avant l’installation de DEVISE sur notre application rails.
Pour cela lancer la commande :
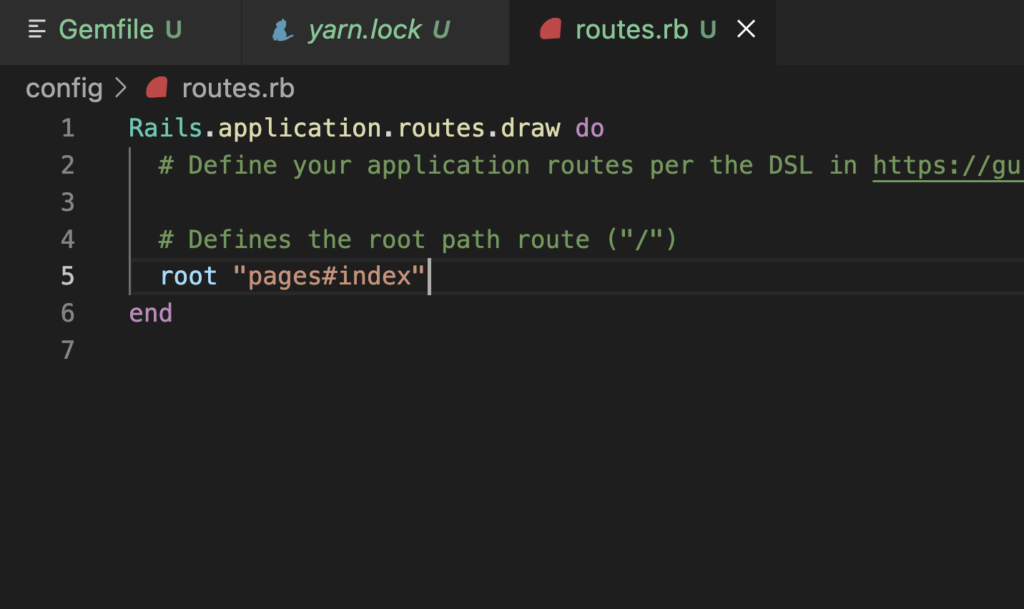
rails g controller pagesUne fois notre commande lancée, nous devons modifier le fichier route par :

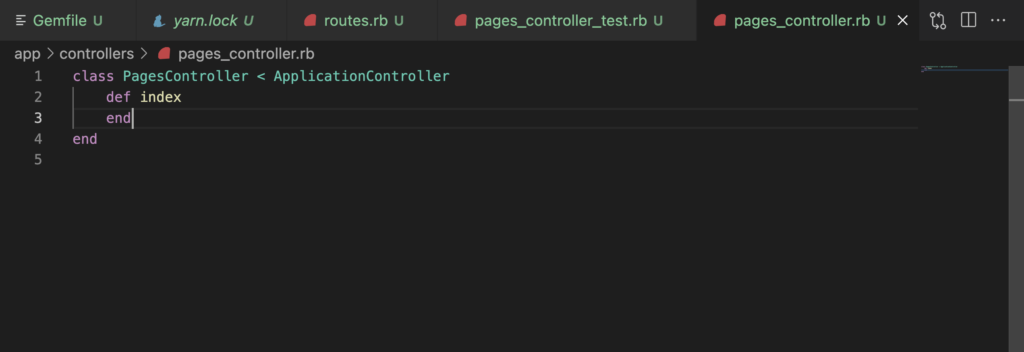
Nous crééons ensuite une méthode vide dans le fichier controlleur pages :

Nous devons ensuite créer un fichier view : index.html.erb :


En relançant notre serveur voici ce que nous devons voir :

Installer devise
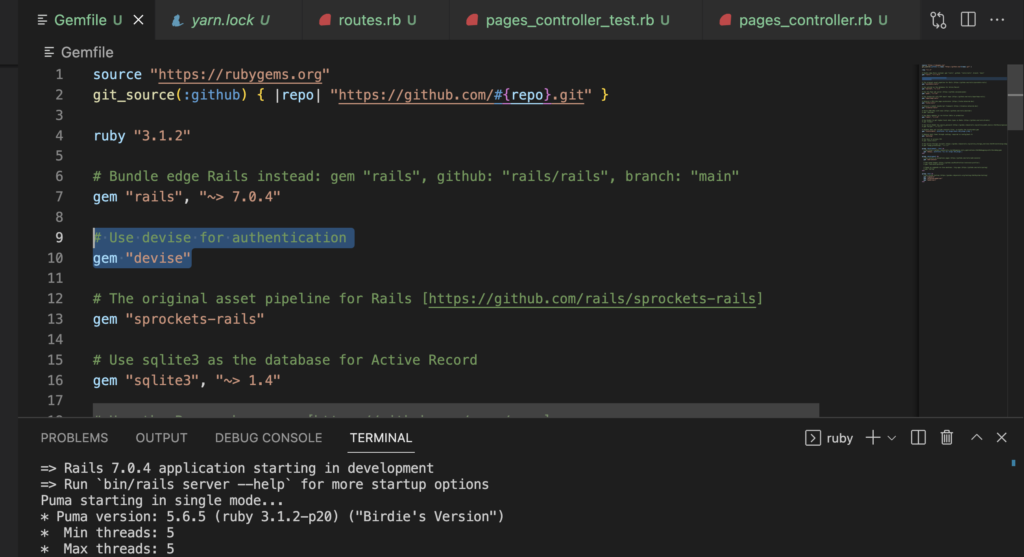
Premièrement nous allons aller dans le gemfile, et ajouter la ligne de code suivante :
gem 'devise'Puis nous allons lancer l’installation des gems sur notre application rails. Pour cela nous connaissons la commande :
bundle # bundle == bundle install ++ bundle update
Configuration automatiquement devise
Pour lancer la configuration par défaut de devise, il nous suffit de lancer la commande suivante dans le terminale :
rails g devise:installIl nous suffit maintenant de suivre les 4 étapes données par devise :
Vérifier que votre fichier developement.rb contient bien :
config.action_mailer.default_url_options = { host: "localhost", port: 3000 }(sinon l’ajouter manuellement)
Ajouter la ligne de configuration pour la production :
config.action_mailer.default_url_options = { host: "remplacerparvotreurldeproduction"}- Ajouter les flashs messages dans votre application.html.erb
- Pour ajouter les deux messages flashs de devise :
<p class="notice"><%= notice %></p>
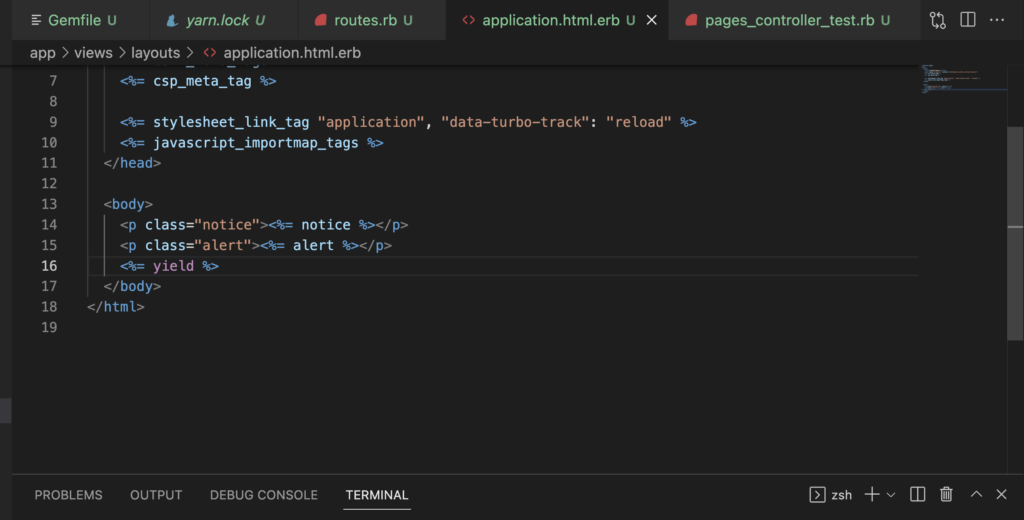
<p class="alert"><%= alert %></p>Rendez-vous dans le fichier application.html.erb et les ajouter dans le body

Adapter le controller
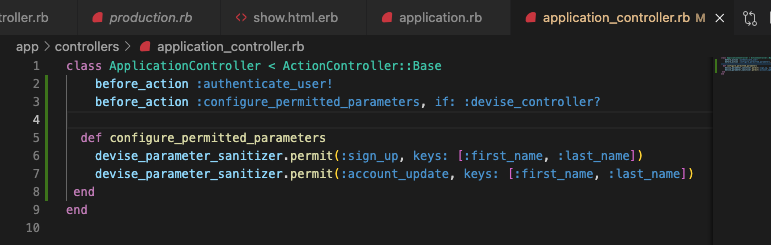
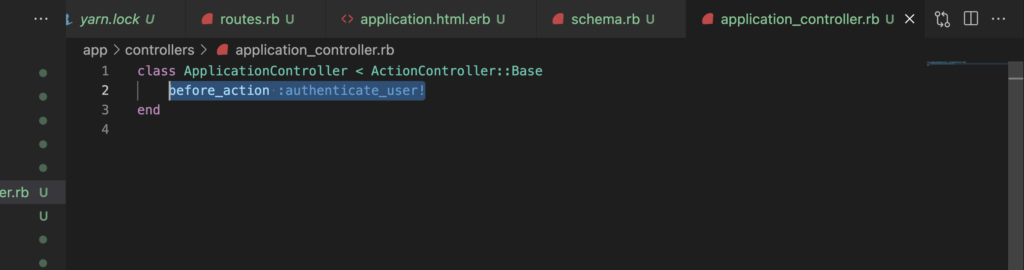
Pour commencer nous allons modifier le controller application en ajoutant cette ligne de code :
before_action :authenticate_user!
before_action :configure_permitted_parameters, if: :devise_controller?
def configure_permitted_parameters
devise_parameter_sanitizer.permit(:sign_up, keys: [:first_name, :last_name])
devise_parameter_sanitizer.permit(:account_update, keys: [:first_name, :last_name])
end
Configurer les views par défaut de devise (automatiquement)
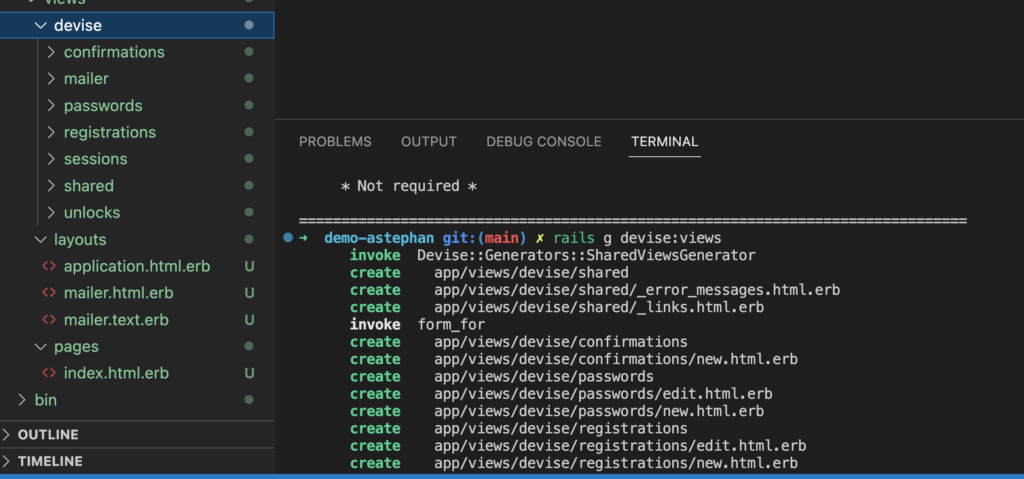
Afin de générer automatiquement les views de devise, nous devons lancer la commande :
rails g devise:views
Dernière étape, ajouter le model user à votre application
Pour ajouter la table User afin que devise puisse fonctionner sur votre application rails, vous devez lancer la commande :
rails g devise User
rails db:migrate # pour ajouter le fichier de migration à votre schema.rb et votre base de donnéeImportant !! Activer les turbos devise sur rails 7
Dans le fichier : config/initializers/devise.rb, ajouter le code ci-dessous :
config.navigational_formats = ['*/*', :html, :turbo_stream]Vérifier que Devise est bien installé sur votre application
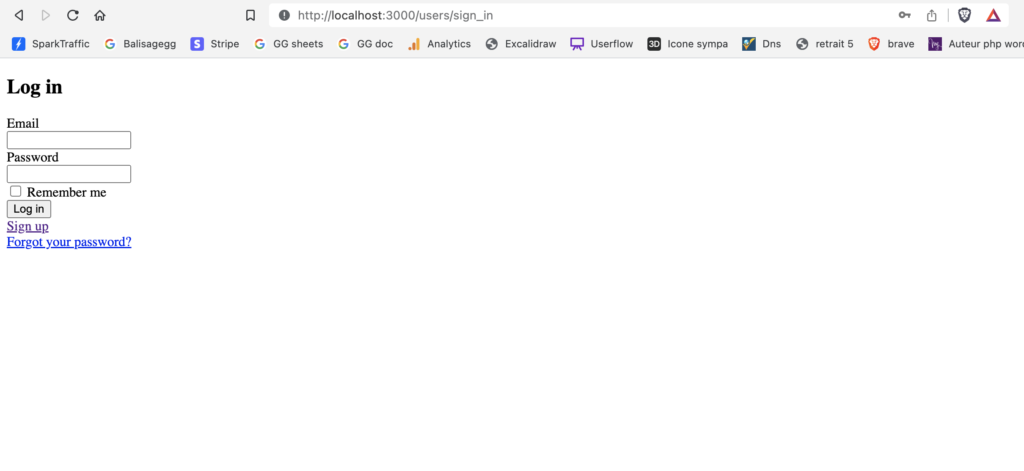
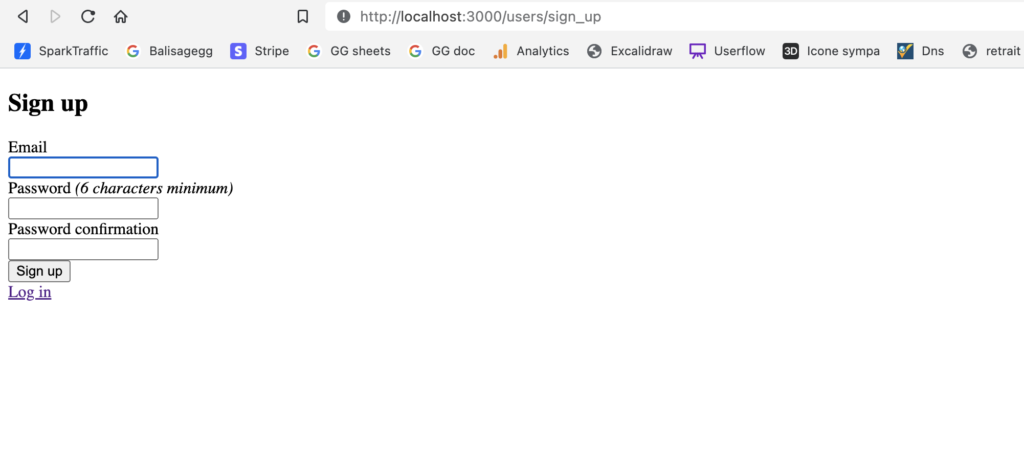
Pour vérifier que la configuration de devise s’est bien déroulée, je vous invite à tester vos routes :
localhost:3000/users/sign_in ainsi que la route localhost:3000/users/sign_up


Pour aller plus loin (optionnel)
Devise est un outil très puissant permettant également d’autoriser ou non l’accès à vos pages en étant connecté ou non. Pour n’autoriser que les utilisateurs connectés sur votre application. Vous devrez ainsi, vous rendre dans le fichier ApplicationController et ajouter cette ligne de code :
before_action :authenticate_user!
Autoriser certaine page de votre application rails sans connection
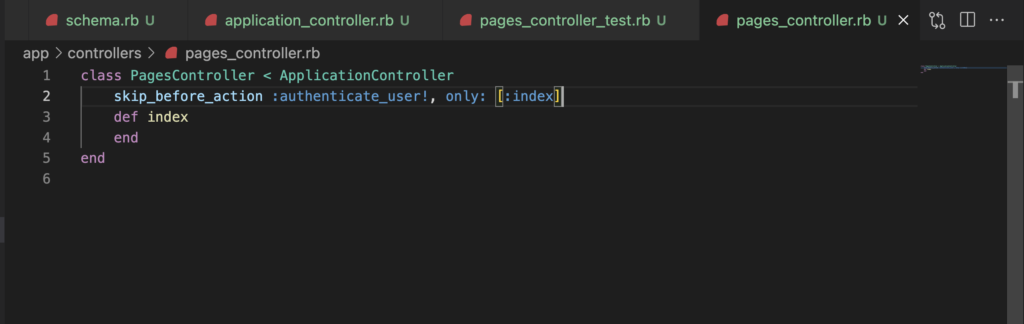
Il est très commun de trouver sur un site web, la page d’accueil (home page), libre d’accès sans devoir vous connecter. Pour cela il faudra ajouter une autorisation à chaque page que vous souhaitez rendre disponible à vos utilisateurs non connecté. Afin de réaliser cela, ajouter dans le controller concernée (pour notre exemple, la page d’accueil) :
# controlleur pages
skip_before_action 
Comme l’indique l’image nous avons spécifier à notre controller pages, d’exclure la vérification de l’authentification d’un utilisateur via devise uniquement pour la méthode et le fichier index (soit notre page d’accueil). Vous pouvez bien sûr inclure plus de méthode et ainsi ajouter cette ligne sur les contrôleurs de votre choix.
Lien du repo github concerné : https://github.com/alexisjps/demo-install-devise